1.개요
그동안 컴퓨터 시리얼을 연결하지 않고 아두이노에서 독립적으로 동작하는 프로젝트는 IIC방식의 1602 LCD를 사용해서 작동상태를 확인하였습니다. 센서값을 확인하거나 간단히 동작상태를 모니터링 하는 용도로는 그정도면 충분했었습니다. 그렇지만 센서정보가 많아지면 32글자라는 화면 제약이 답답하기만 합니다. 그리고 좀더 그럴듯한 인터페이스를 만들고 싶은 욕심도 생기다 보니 좀더 좋은 디스플레이를 써보고 싶다는 생각이 들었습니다. 그렇지만 디스플레이를 그럴듯하게 보이도록 만드는거 자체가 하나의 프로젝트가 될 수도 있기 때문에 선뜻 시작할 엄두를 내지 못했었죠.
그런데 Nextion 디스플레이란 제품을 알게되었습니다. 일반적인 디스플레이 가격보다는 조~금 비싸긴 하지만 아주 쉽게 아두이노와 연동되는 GUI 디스플레이를 구현할 수 있고 게다가 터치도 지원을 해서 활용도가 높을것 같은 그런 제품이었습니다. 그래서 Nextion NX3224T024 라는 디스플레이를 구입해봤고, 아두이노와 연동을 해서 정말 간단하게 사용할 수 있는지 알아봤습니다.
2.준비물
- Nextion 디스플레이
- 아두이노 우노 R3
- LED 2개
- USB 케이블
- Nextion용 커넥터
- 점프케이블
- 빵판
3.하드웨어 준비
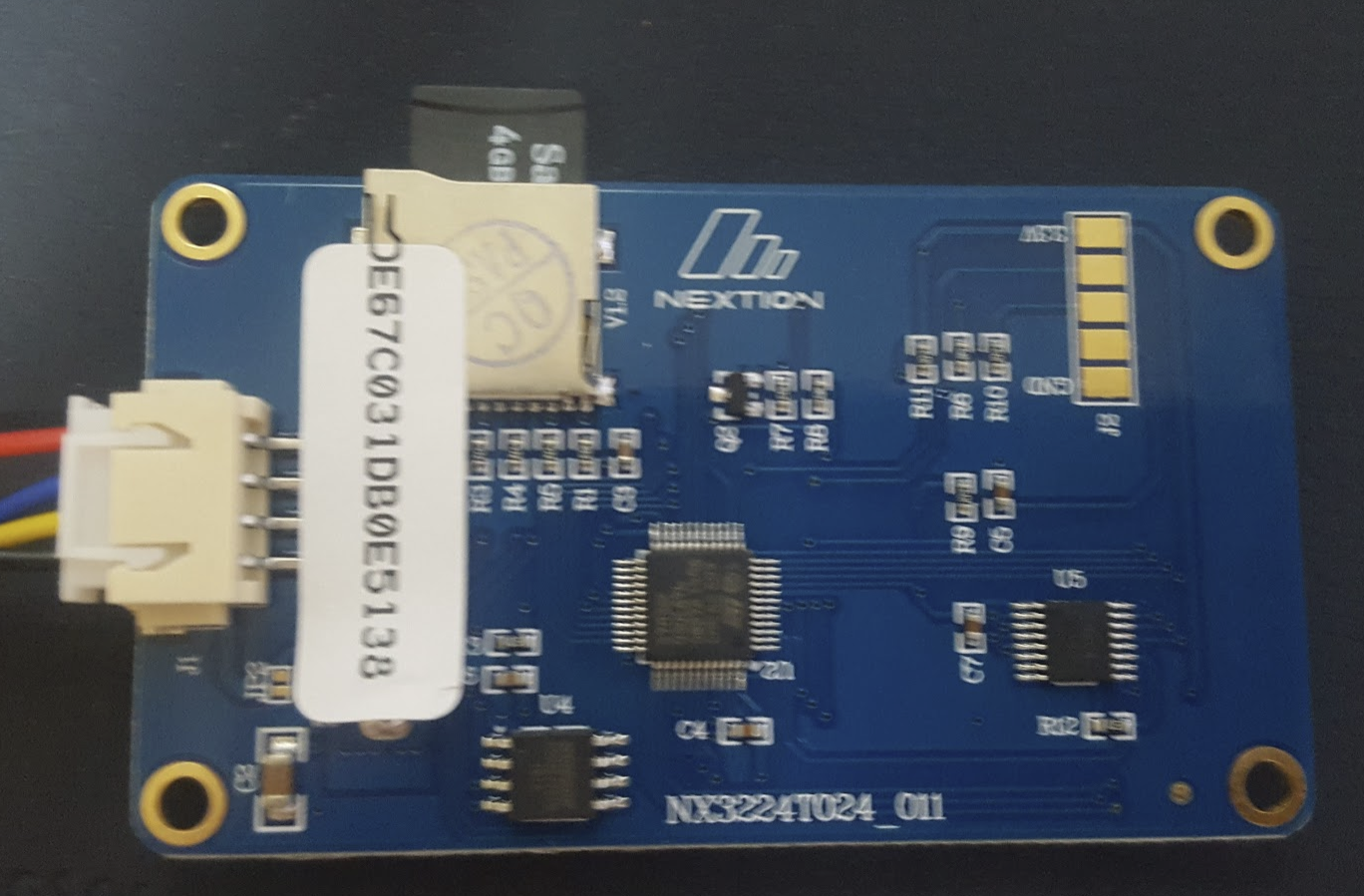
3.1. Nextion 디스플레이
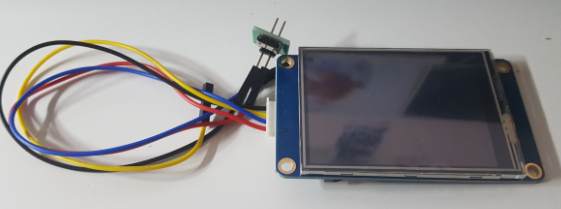
Nextion 디스플레이는 손쉽게 GUI 바탕의 터치스크린의 HMI를 꾸밀 수 있는 솔루션 입니다. 제가 구입한 모델은 320 X 240 해상도의 2.4인치 가장작은 디스플레이입니다. 65k컬러를 지원하고 자체 SD카드 소켓도 있습니다.

그리고 이 제품의 특징이라면, Nextion Editor라는 GUI를 만들 수 있는 별도의 전용 프로그램이 있어서 MFC로 윈도우 프로그래밍을 하듯이 GUI를 만들 수 있는것이 가장 큰 매리트입니다.
그외 제품자체에 대한 설명은 제조사에서 제공하는 공식사이트에 잘 나와있습니다.
https://www.itead.cc/wiki/NX3224T024
NX3224T024 - ITEAD Wiki
Overview Nextion is a Seamless Human Machine Interface (HMI) solution that provides a control and visualisation interface between a human and a process, machine, application or appliance. Nextion is mainly applied to IoT or consumer electronics field. It i
www.itead.cc
3.2. Nextion 디스플레이 실습용 아두이노 회로구성
LED는 빨강과 초록색 2가지를 사용할 예정인데, LED는 보통 정격 전압, 전류가 2~3V, 20mA정도이기 때문에 회로에 저항을 같이 구성해 주어야합니다. 피크전류로 100mA정도까지도 버티긴 한다지만 상황에 따라서는 LED가 나갈수도 있으니 저항을 같이 사용해줍니다. 아래표는 어느 쇼핑몰에서 가져왔는데 정리가 잘되어 있어서 앞으로도 필요할 때 참고하면 좋을 것 같습니다.

이 그림은 회로실습용을 사용하는 5파이 LED를 아두이노에 사용할 때 적정 전류를 흐르게 해주려면 어떤저항을 사용해야 할지를 알아보기위해서 저항값에 따라 LED에 걸리는 전압과 전류를 표현한 회로도입니다. 물런 LED의 사양에 따라서 달라질 수도 있겠지만 큰차이 없다고 생각하고 개략적인 흐름을 파악하고자하는 목적으로 본 시뮬레이션입니다. (EveryCircuit이라는 유료 프로그램인데 이것도 제가 참 좋아하는 어플이라서 조만간(?) 소개글 작성예정입니다.)


먼저 위쪽그림은 저항과 직렬로 연결한 경우에 LED에 2V전압, 20mA 전류가 흐르기위한 저항값을 찾아본 회로입니다. 약 150옴일때 원하는 상태가 되었습니다. 그리고 아래쪽 그림은 아두이노 실습자료에 많이 나오는 220옴 저항을 사용한 회로입니다. 220옴 저항을 사용하게되면 전압은 큰 차이가 없지만 전류값 13.8mA로 30%이상 줄어들었네요. 음. 원래 사용할 수 있는 LED의 밝기보다 한참 낮은 상태로 실습을 하는 거였군요.
저항 하나 고르려고 서론이 길었습니다. 아무튼 집에 있는 220옴저항 그냥 사용하도록 하겠습니다.
그래서 회로는 다음과 같이 구성을 하였습니다.
Nextion display는 D10, D11번 핀에 열결해서 소프트웨어 시리얼로 연결할 생각이고, LED는 각각 D8번, D9번 핀에 연결해서 컨트롤할 계획입니다. 그리고 마지막으로 온습도센서의 신호는 D2번으로 연결을 하였습니다.

그리고 Nextion LCD는 최대 사용전류가 약 100mA정도로 사양이 나와있는데 제조사에서는 별도의 전원으로 연결할 것을 권장하고 있었습니다. 아두이노 전원을 사용해도 문제 없을것 같은데 일단 처음이니까 권장하는대로 외부 전원으로 연결하였습니다.
4.소프트웨어 준비
하드웨어가 준비되었으니 이제 소프트웨어를 준비해 보도록 하겠습니다. 소프트웨어는 크게 아두이노에 들어가는 펌웨어와 Nextion display에 들어가는 그래픽정보 2가지가 있는데요. 먼저 Nextion display에 올릴 그래픽화면을 먼저 준비해보도록 하겠습니다.
4.1. Nextion Editor 설치
GUI화면을 쉽게 그릴수 있도록 도와주는 전용 GUI 디자인 프로그램을 제조사의 웹사이트에서 다운받아 줍니다.

사이트에서는 설치용 실행파일과 압축파일 두 가지를 제공하고 있는데 압축파일이 별도의 설치없이 압축만 풀면 바로 실행할 수 있는 포터블형태의 프로그램이었습니다. 그래서 전 ZIP파일을 받아서 사용해 봤습니다.
4.2. GUI화면 디자인
4.2.1. 새프로젝트 파일 생성
Nextion Editor를 실행하고 메뉴에서 "New"를 선택해서 새로운 프로젝트를 시작합니다. "New 버튼을 누르면 파일 선택창이 열리는데 새로운 프로젝트 파일을 어디에 저장할지를 선택하는 창입니다.

사용할 Nextion 종류를 골라주어야 합니다. 구입하신 Nextion의 모델명에 맞게 골라주시면 됩니다.

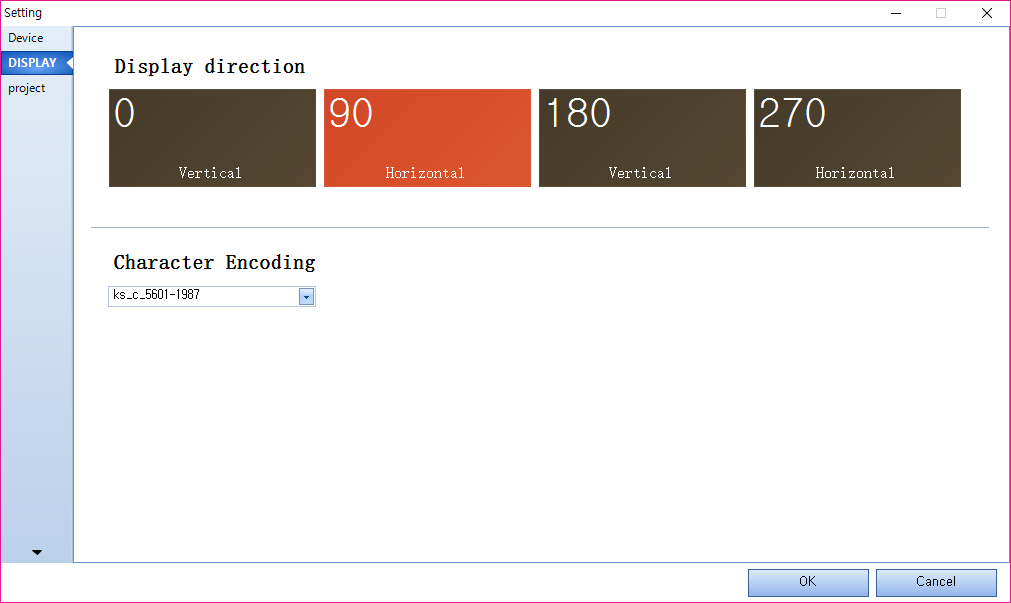
그리고 왼쪽의 Display탭을 눌러서 사용할 화면방향을 결정합니다. 저는 가로화면을 사용하기 위해서 90도회전을 선택했습니다. 첫번째의 0도를 선택하시면 새로방향의 프로젝트가 생성됩니다.

"OK"를 눌러서 결정을하면 GUI화면을 꾸밀 수 있는 빈 프로젝트화면이 나타납니다.
프로그램의 구성이 단순한 편이라서 화면구성을 몇개만 해보시면 금방 사용하실 수 있는 수준이라고 생각합니다. 그래서 간단한건 간략히 언급만 하고 넘어가고 헷갈릴 수 있는 부분만 설명을 남기도록 하겠습니다.
4.2.2 글꼴등록
먼저 글꼴부터 등록을 해줍니다.
일반적으로 어떤 요소(예, 버튼, 글상자)의 글꼴을 설정할 때 직관적인 UI라면 해당요소를 화면에 배치를 하고 그 요소의 속성으로 들어가서 글꼴부분을 변경해주는 그런 작업흐름을 가질것입니다. 그러나 여기서는 사용하고자 하는 글꼴에 대해서 글씨체, 글씨 크기, 서식을 배합해서 사용할 글꼴에 대한 몇가지 조합을 만들어서 등록해 두고 그 조합을 화면요소에 등록하는 방식을 사용합니다. 무슨말일지는 아래를 봐주세요.
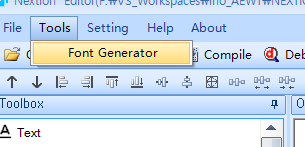
메뉴에서 "Tools >> Font Generator"를 눌러줍니다.

그러면 창이 열리는데 여기서 사용하고자 하는 서체를 선택합니다.
코드 부분은 정확히 어떤 영향이 있는지 몰라서 일단 원래 선택되어 있던 "iso-8859-1"을 그냥 그대로 두었습니다. 글씨 크기와 서체를 어떤걸 사용할지 고르고 아래부분에 Font Name부분에 지금선택한 이 글꼴임을 알수 있도록 이름(한글은 입력은 되지만 불러올때 깨지네요.)을 적어서 "Generate font"버튼을 눌러줍니다.
이렇게 화면 디자인에서 사용할 글꼴 조합만큼 필요한 글꼴을 만들어줍니다.

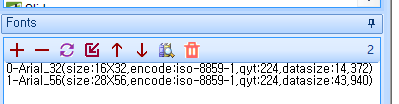
"Generate font"버튼을 누르면 확인창이 뜨는데, Font로 등록하겠냐는 질문이 나옵니다. 여기서 "Yes"해주면 다음과 같이 프로그램 좌측부분 Fonts라는 부분에 방금만든 글꼴조합이 등록이 됩니다. 저는 글씨체는 Arial로 32포인트 글꼴 하나와 56포인트 글꼴하나 이렇게 2개를 등록하였습니다.

글꼴 목록 맨앞에 0부터 차례대로 숫자가 붙어 있는데 이게 바로 해당 글꼴의 ID입니다. 뒤에서 화면요소를 추가한뒤에 font부분에 이 숫자를 입력해서 사용할 글꼴을 지정하시면 되겠습니다.
4.2.3 페이지 디자인
지금부터 화면을 디자인해줍니다. 화면 가운데 보이시는 빈 화면이 바로 실제로 LCD에 표시될 결과물을 보여주는 부분입니다. 여기를 원하는 디자인으로 만들어 주면 됩니다. 프로그램 왼쪽에 사용할 수 있는 화면 구성요소들이 나열되어 있는데 여기서 필요한걸 골라서 클릭해주면 화면에 추가가 됩니다.
저는 총 3개의 페이지로 화면을 구성하려고 합니다. 화면 우측의 페이지 메뉴부분에서 필요한만큼 페이지를 추가하실 수 있습니다.

첫번째 페이지는 LED밝기를 조절하는 페이지로 슬라이드바를 좌우로 움직여서 밝기를 조절하는 기능을 구현하겠습니다.
두번째페이지는 LED 버튼으로 켜고끄는 기능을 구현하도록 하겠습니다.
마지막으로 세번째 페이지는 DHT22 온습도 센서를 이용해서 온도와 습도를 측정하는 페이지를 만들려고 합니다. 화면하단에 "update"버튼이 있어서 이 버튼을 누를때 마다 온도와 습도를 측정해서 화면에 보여주는 기능으로 만들겠습니다.
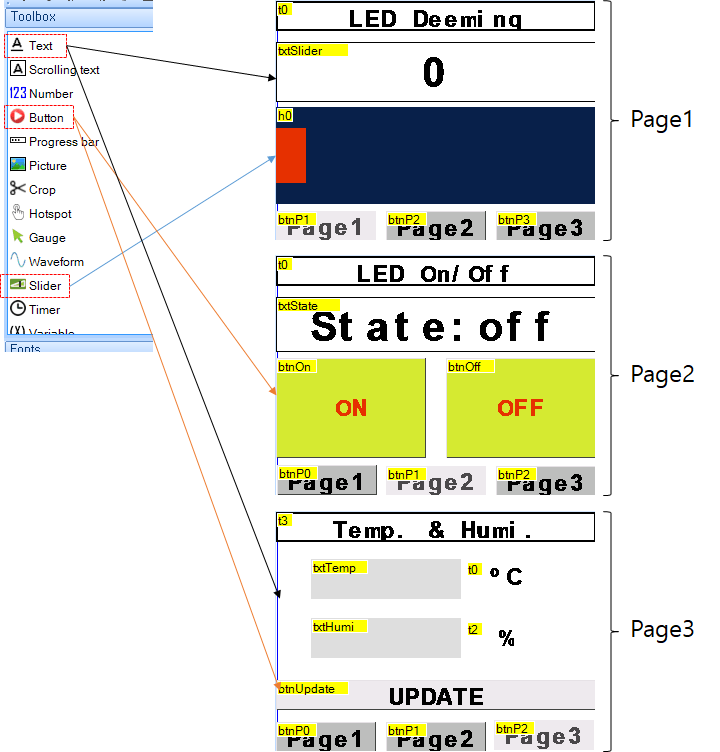
최종적으로 아래 그림과 같이 화면을 구성하였습니다.
각 화면에 최상단은 각페이지의 제목을 나타내는 'text' 부분이 있습니다. 그리고 맨 하단은 페이지간 이동을 할 수 있도록 버튼을 배치하였습니다.
전체적으로 'text', 'button', 'slide' 이 3가지의 요소로만 작성이 되었습니다.

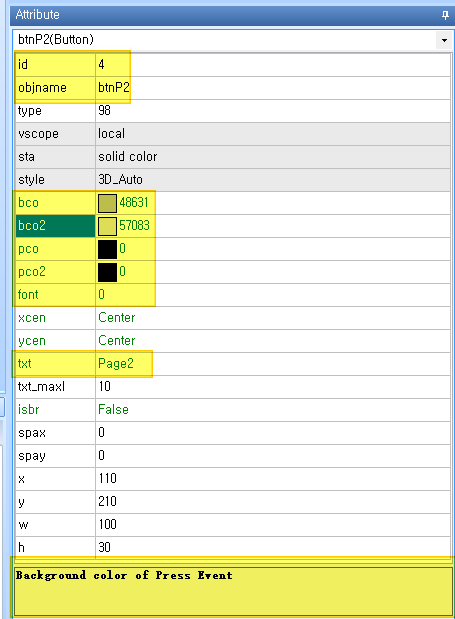
이제 각 구성요소별로 속성을 지정해 주어야 합니다. 위의 그림은 제가 필요한속성을 이미 다 적용해둔 상태라서 버튼 색도 조금씩 다르고 글씨크기도 다르고 한것입니다. 속성은 버튼을 기준으로 한가지만 살펴보도록 하겠습니다. 나머지 요소들도 다 유사하기 때문에 하나를 보면 열을 아실 수 있을겁니다.

먼저 맨위에 두줄 'id', 'objname'입니다. 각 요소의 고유번호라고 생각하시면 됩니다. 나중에 아두이노 펌웨어를 코딩할때 각 개체를 인식하기위한 수단으로 사용된다는 점만 알아두시고 필요한 경우 이름을 고쳐서 사용하시면 되겠습니다. 단 'id'는 숫자만 사용가능합니다. 그래서 전 'objname'만 수정해서 사용하였습니다.
다음으로 7~10번째 줄의 속성값은 버튼의 배경과 글씨의 색상입니다. 위에서 부터 기본 배경색, 버튼이 눌렸을때 배경색, 글씨 기본색, 버튼이 눌렸을 때 글씨색입니다. 고유의 색갈코드번호가 있는데 생상선택창이 있어서 색상을 집접 보고 고르실 수 있습니다.
다음으로 13번째줄의 'txt'는 화면에 표시될 문자를 나타냅니다.
마지막으로 맨 아래에는 각 속성값에 대한 설명이 나타나는데요 속성을 선택하면 해당하는 속성이 뭘 나타내는지 설명이 여기에 나타나니 참고하시면 되겠습니다.
4.2.4. 버튼 이벤트 설정
이제 버튼으로 만든 각 요소에 대해서 버튼을 클릭했을 때 어떤 동작의 트리거가 될 수 있도록 이벤트를 연결시켜 줍니다.
페이지 넘기기 버튼
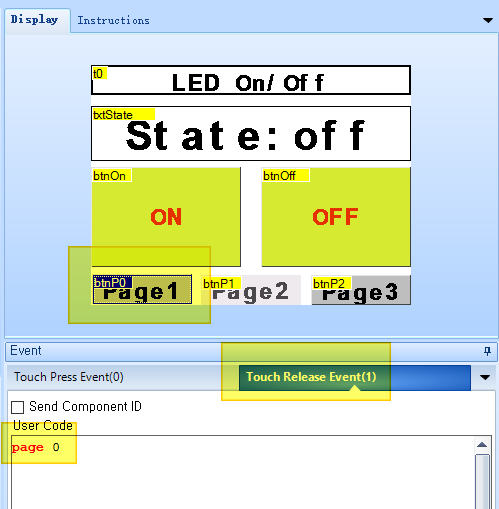
먼저 페이지 이동버튼입니다. 아래그림은 Page2번을 보여주고 있는데요 그중 "btnP0"라는 버튼의 이벤트를 설정하는 모습입니다. "btnP0"요소를 클릭한 상태에서 아래 'Event'창을 보시면 'Touch Press Event'와 'Touch Release Event' 두가지 탭이 있는데 말그대로 버튼을 누른 즉시와 버튼에서 손을 땐 후 각각의 시점을 나타내는 것입니다. 이버튼은 1페이지로 화면을 이동할 때 사용할 버튼입니다. 따라서 버튼을 눌렀다가 화면에서 손을 때는 순간 화면이 전환되도록 오른쪽 'Touch Release Event'탭을 선택한 상태에서 아래 'User Code' 부분에 그림처럼 "page 0"라고 입력을 해 줍니다. 말 그대로 'Touch Release Event'가 발생했을 때 "Page 0"이라는 명령을 발생시킨다는 뜻이고 "Page 0"이라는 명령어는 0페이지로 이동시키는 역할 을 합니다. 이와 마찬가지로 나머지 페이지 이동 버튼들도 정의해 줍니다.

버튼 클릭 메시지 설정하기
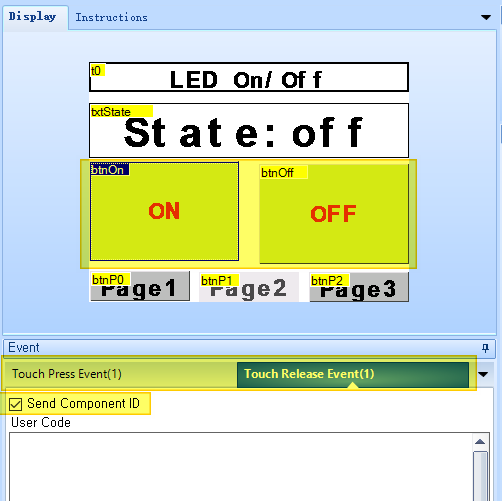
이번에는 아두이노로 신호를 내보내야 하는 버튼 이벤트를 설정해 보겠습니다. 아래 그림의 "Page2"에 있는 "On / Off"버튼은 각 버튼을 눌렀을 때 LED가 켜지고 꺼지는 동작을 수행하도록 하는 버튼입니다. 그래서 버튼이 눌려지면 아두이노로 해당 버튼이 눌렸음을 알려주어야 하는데요. 아래 이벤트 창에서 간단히 "Send Component ID"부분을 체크해주시면 됩니다.

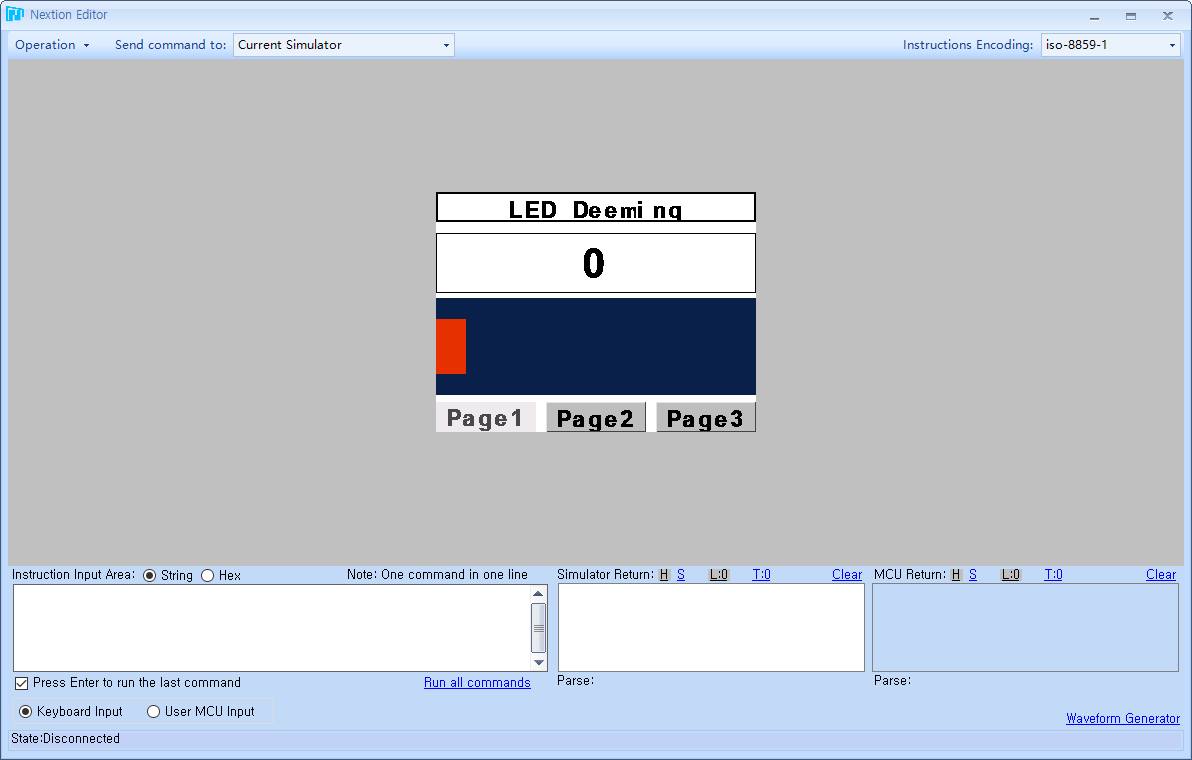
4.2.5. 디버깅기능으로 버튼 확인하기
이제 GUI화면작업이 끝났습니다. 디버깅 기능으로 작성된 화면에 문제가 없는지 확인을 합니다.

'Debug'메뉴를 눌러주시면 아래와 같은 새로운 창이 뜹니다. 만약 어딘가에 오류가 있으면 창이 뜨지 않습니다. 이럴때는 'Output'창의 에러메시지를 확인해 주세요.

이 창에서 버튼들을 눌러보면서 이벤트가 잘 발생하는지 확인합니다.
4.2.6. 컴파일하고 Nextion에 업로드
이제 만들어진 화면을 Nextion에 업로드할 파일로 컴파일해줍니다. 메뉴에서 'Compile'을 선택해주면 컴파일이 순식간에 됩니다. 역시 'Output'창을 통해서 에러 확인해 주시고요.

에러가 없었다면 메뉴로 "File >> Open build folder"로 이동합니다.

그러면 컴파일 된 파일이 저장되어 있는 폴더가 열립니다. 이 파일을 SD카드에 저장을 해 주고 Nextion에 업로드만 해주면 끝입니다.

SD카드를 삽인한 상태에서 Nextion에 전원을 넣어줍니다.

화면에서 업데이트가 완료되었다고 뜨면, 전원을 끄고 SD카드를 제거한 후 다시 전원을 넣어서 디자인한 화면이 잘 나오는지 확인합니다.
4.3. 아두이노 펌웨어 코딩
DHT센서 라이브러리 설치
온습도 센서로 DHT22를 사용합니다. DHT11이 보통 많이들 사용하는 센서인데요 이것보다 좀더 정밀한 측정이 가능한 센서가 DHT22입니다. 사용방법은 동일합니다.
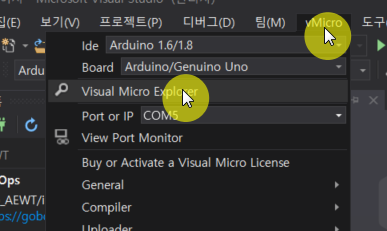
라이브러리를 설치해 주기 위해서 Visual Micro메뉴에서 Visual Micro Explorer를

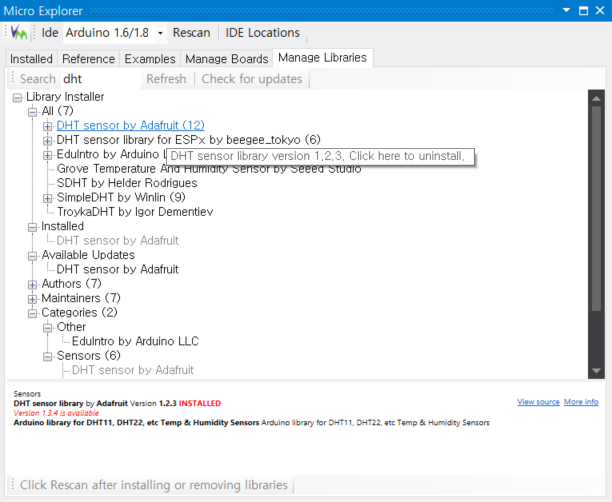
'Manage Libraries'탭으로 이동해서 검색창에 "dht"라고 입력을 해주면 관련된 라이브러리들이 아래에 쭉 나타납니다. 여기서 전 맨처음 있는걸로 설치했습니다.

Nextion 라이브러리 설치
Nextion 디스플레이를 아두이노에서 사용하기위해서 Nextion 라이브러리도 설치해 줍니다. 다음 링크는 제조사에서 제공하는 공식 라이브러리의 GitHub페이지 입니다.

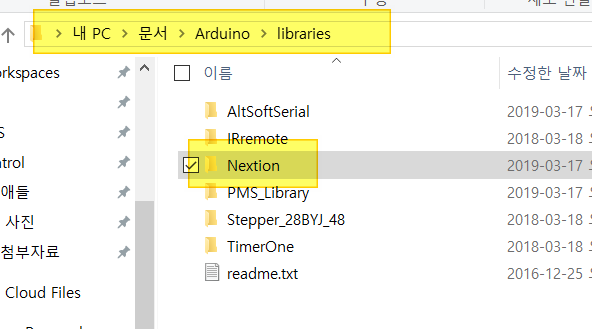
여기서 라이브러리를 ZIP파일로 받아줍니다. 그리고 다운받은 파일을 압출을 풀고 아두이노 IDE에서 지정된 사용자 라이브러리 폴더안에 복사해 줍니다. (저기까지 가기 귀찮으신 분은 아래 파일 받아주셔도 됩니다. 혹시 없어질까봐 받아놨어요 ㅎ)
사용자 라이브러리 위치는 아래 그림을 참고하시면 되는데요, 저는 폴더이름을 "Nextion"이라고 바꿔서 저장했습니다.

Nextion 라이브러리는 Arduino.h라는 헤더파일에 종속적이기 때문에 Visual Micro에서 자동으로 설치해주는 방식 대신 수동으로 저장하는 방법을 사용했습니다. 제가 아직 Visual studio에서 공유코드를 사용하는 컨셉을 이해하지 못해서 일반적으로 아두이노 IDE를 사용할때와 같은 방법으로 진행하였습니다.
라이브러리 설치가 완료되었으니 Visual Micro에서 인식하도록 라이브러리 스캔을 다시 시켜줍니다.
Visual Micro Explorer페이지를 다시 열어주고, 창 상단에 'Rescan'버튼을 눌러줍니다. 그러면 아래와 같이 설치된 라이브러리 목록에 새로 추가한 "Nextion"이라는 아이템이 생성된 것을 확인하실 수 있습니다.

이제 라이브러리의 설정값을 수정해 줍니다.
다운받은 Nextion 라이브러리는 기본적으로 아두이노 MEGA2560에 호환되도록 만들어 져 있다고 합니다. MEGA와 UNO의 가장 큰 차이는 지원하는 시리얼포트 개수입니다. MEGA는 아마 총 4개의 하드웨어 시리얼을 지원하는 보드로 알고 있는데요. 시리얼포트가 여유로운 MEGA에서는 Nextion과 아두이노 통신을 Serial1번으로 해주고 디버깅용 포트는 Serial(0)을 이용하기 때문에 이를 하드웨어시리얼포트가 하나뿐인 UNO에 맞도록 설정값을 변경해 주어야 합니다. 그런데 하나있는 시리얼을 내어주면 디버깅할 포트가 없어지기 때문에 참으로 곤란하기 때문에 소프트웨어시리얼로 Nextion과 통신을 하고 하드웨어시리얼은 디버깅용으로 쓸 수 있도록 수정하겠습니다.
위에서 설치했던 Nextion 라이브러리 폴더를 찾아가서 "NexConfig.h" 파일을 찾아줍니다.
32행의 #define nexSerial Serial2 를 찾아서 다음과 같이 수정 합니다.
#include <SoftwareSerial.h>
extern SoftwareSerial SerialForNex;
#define nexSerial SerialForNexNextion과 통신을 Serial2의 하드웨어시리얼을 이용하도록 되어있는 것을 소프트웨어시리얼을 사용하도록 변경하는 작업입니다. 변경사항을 저장하고 Visual Studio로 가서 아두이노용 새로운 프로젝트를 하나 열어줍니다.
아두이노의 펌웨어는 다음과 같이 준비하였습니다. 역시 상세내용은 주석으로 대신합니다. ^^
/*
Name: AEWT.ino
Created: 2019-03-07 오전 11:26:55
Author: everyx
Nextion LCD를 이용해서 LED 컨트롤 및 DHT22센서로 측정한 온습도값을 표시합니다.
아두이노 Uno R3보드의 소프트웨어시리얼을 이용해 Nextion과 통신하고 하드웨어시리얼 포트는 디버깅용으로 사용합니다.
*/
#include <SoftwareSerial.h> // 소프트웨어시리얼을 사용하기위한 헤더추가
#include <Nextion.h> // Nextion LCD용 라이브러리 추가
#include <DHT.h> // DHT22 센서용 라이브러리 추가
// DHT sensor 초기화
#define DHTTYPE DHT22 // 센서타입을 DHT22로 지정
#define DHTPIN 2 // 센서의 신호를 받을 핀 지정(D2)
DHT dht(DHTPIN, DHTTYPE); // 센서컨트롤용 객체 생성
// LED를 연결할 핀 설정
const int led1 = 7; // 녹색 LED
const int led2 = 6; // 빨강 LED
// 소프트웨어 시리얼포트 설정
SoftwareSerial SerialForNex(10, 11); // RX:10 ,TX: 11
// Nextion 화면구성 객체 선언 [ Ex. NexText(page id = 0, component id = 1, component name = "btnP0") ]
// 화면터치등으로 아두이노로 신호를 내보내는 객체 혹은 아두이노에서 받은 신호로 객체상태를 변경해야 하는요소 들
// Nextion Editor의 속성에서 객체 id와 이름을 확인
/// Page0
NexSlider h0 = NexSlider(0, 1, "h0"); // 터치이벤트: LED 밝기값 신호
NexText tSlider = NexText(0, 2, "txtSlider"); // 슬라이더 위치값을 표시할 텍스트
/// Page1
NexText txtState = NexText(1, 3, "txtState"); // 버튼의 On/Off상태를 표시할 텍스트
NexButton btnOn = NexButton(1, 4, "btnOn"); // 터치이벤트: LED On 신호
NexButton btnOff = NexButton(1, 5, "btnOff"); // 터치이벤트: LED Off 신호
/// Page2
NexText txtTemp = NexText(2, 3, "txtTemp"); // 온도값을 표시할 텍스트
NexText txtHumi = NexText(2, 5, "txtHumi"); // 습도값을 표시할 텍스트
NexButton btnUpdate = NexButton(2, 7, "btnUpdate"); // 터치이벤트: 온습도 업데이트 신호
// Nextion 객체중 터치이벤트를 발생시키는 객체는 터치이벤트 리스트에 등록
NexTouch *nex_event_list[] = {
&h0, &btnOn, &btnOff, &btnUpdate, NULL
};
// h0 콜백함수
// Page0의 슬라이더에서 릴리즈가 발생했을 때 호출
void h0_Callback(void *ptr) {
uint32_t number = 0; // 슬라이더 위치값용 변수 초기화
char temp[10] = { 0 }; // 임시 문자열변수 초기화
h0.getValue(&number); // 슬라이더 위치값 읽기
utoa(number, temp, 10); // 슬라이더값을 문자열로 변환
tSlider.setText(temp); // 텍스트값 수정
analogWrite(led2, number); // LED 밝기 조정
}
// btnOn 콜백함수
// Page1의 On버튼의 릴리즈 이벤트가 발생했을 때 호출
void btnOn_Callback(void *ptr) {
digitalWrite(led1, HIGH); // D7핀의 녹색 LED 켜기
txtState.setText("State: on"); // LED의 상태를 나타내는 텍스트를 변경
}
// btnOn 콜백함수
// Page1의 Off버튼의 릴리즈 이벤트가 발생했을 때 호출
void btnOff_Callback(void *ptr) {
digitalWrite(led1, LOW); // D7핀의 녹색 LED 끄기
txtState.setText("State: off"); // LED의 상태를 나타내는 텍스트를 변경
}
// btnUpdate 콜백함수
// Page2의 업데이트 버튼에서 릴리즈 이벤트가 발생했을 때 호출
void btnUpdate_Callback(void *ptr) {
float h = dht.readHumidity(); // 습도 측정값을 변수에 저장
float t = dht.readTemperature(); // 온도 측정값을 변수에 저장
// 온도/습도 변수에 측정값이 없을 경우 함수종료
if (isnan(h) || isnan(t)) { return; }
static char temperature[6]; // 온도값을 저장할 변수 선언
dtostrf(t, 6, 2, temperature); // 실수를 문자열로 변환 - dtostrf(변환할실수, 부호;소수점포함 전체자리수, 소수점자리수, 문자버퍼)
txtTemp.setText(temperature); // 온도값을 Nextion에 표시
char hTemp[10] = { 0 }; // 습도값을 저장할 변수
utoa(int(h), hTemp, 10); // 정수값을 문자열로 변환
txtHumi.setText(hTemp); // 습도값을 Nextion에 표시
}
void setup(void) {
dht.begin(); // 온습도 센서 초기화
nexInit(); // Nextion 초기화
Serial.begin(9600); // 디버깅용 시리얼포트 시작
// LED가 연결된 Digital pin을 출력용으로 설정
pinMode(led1, OUTPUT);
pinMode(led2, OUTPUT);
// Nextion에서 발생하는 이벤트와 콜백함수 연결
h0.attachPop(h0_Callback, &h0);
btnOn.attachPop(btnOn_Callback, &btnOn);
btnOff.attachPop(btnOff_Callback, &btnOff);
btnUpdate.attachPop(btnUpdate_Callback, &btnUpdate);
}
void loop(void) {
// Nextion에서 발생하는 이벤트를 라이브러리로 전달
nexLoop(nex_event_list);
}완성
완성된 프로젝트를 테스트 해보겠습니다. 마이크로 USB에 전원을 연결해주면 아두이노와 Nextion에 같이 전원이 잘 들어갑니다. 동작도 잘 하네요. 오~ 너무 편해서 깜짝놀란 Nextion LCD였습니다.
끝!
'Hardware > MCU(Arduino,ESP8266)' 카테고리의 다른 글
| FT232RL USB to UART 드라이버 설치 (4) | 2019.03.30 |
|---|---|
| 아두이노 공기질 감시기 만들기 (PMS7003 미세먼지 센서, Nextion LCD를 동시에 Softwareserial 2개로 연결) (39) | 2019.03.29 |
| 새로운 Fritzing 부품 만들기 - Nextion Display for Fritzing (9) | 2019.03.15 |
| 아두이노 미세먼지 측정기 만들기 (PMS7003센서 사용기) (19) | 2019.03.11 |




댓글