이전 포스팅에서 다룬 아두이노를 통해서 DHT 온습도 센서 값을 읽는 예제의 업그레이드 버전으로 이번에는 ESP8266 칩셋 기반의 ESP-12 모듈을 이용해서 웹에서 온습도를 읽어오는 예제입니다.
아두이노 온습도 센서 - DHT11, DHT 22
온습도 센서 DHT11 그리고 DHT22를 사용해서 온도와 습도를 측정하는 방법입니다. DHT센서 기본 DHT11 센서와 DHT22 센서의 차이는 정밀도입니다. 많은 실습 키트 그리고 예제에서 DHT11 센서를 많이 사��
kwonkyo.tistory.com
그리고 ESP8266의 웹서버 관련된 내용은 아래 포스팅에서도 언급한적 있는데 이번엔 이 두 가지의 짬뽕이라고 생각하시면 됩니다.
ESP01 모듈로 만드는 IoT 웹서버 - WIFI로 전등 켜기
요즘은 ESP8266 보드를 아두이노 보다 더 많이 사용하고 있습니다. USB 포트가 없어서 별도로 USB-UART 변환 도구가 있어야 하는 불편함이 있지만 크기도 작고 와이파이도 사용할 수 있기 때문에 실생
kwonkyo.tistory.com
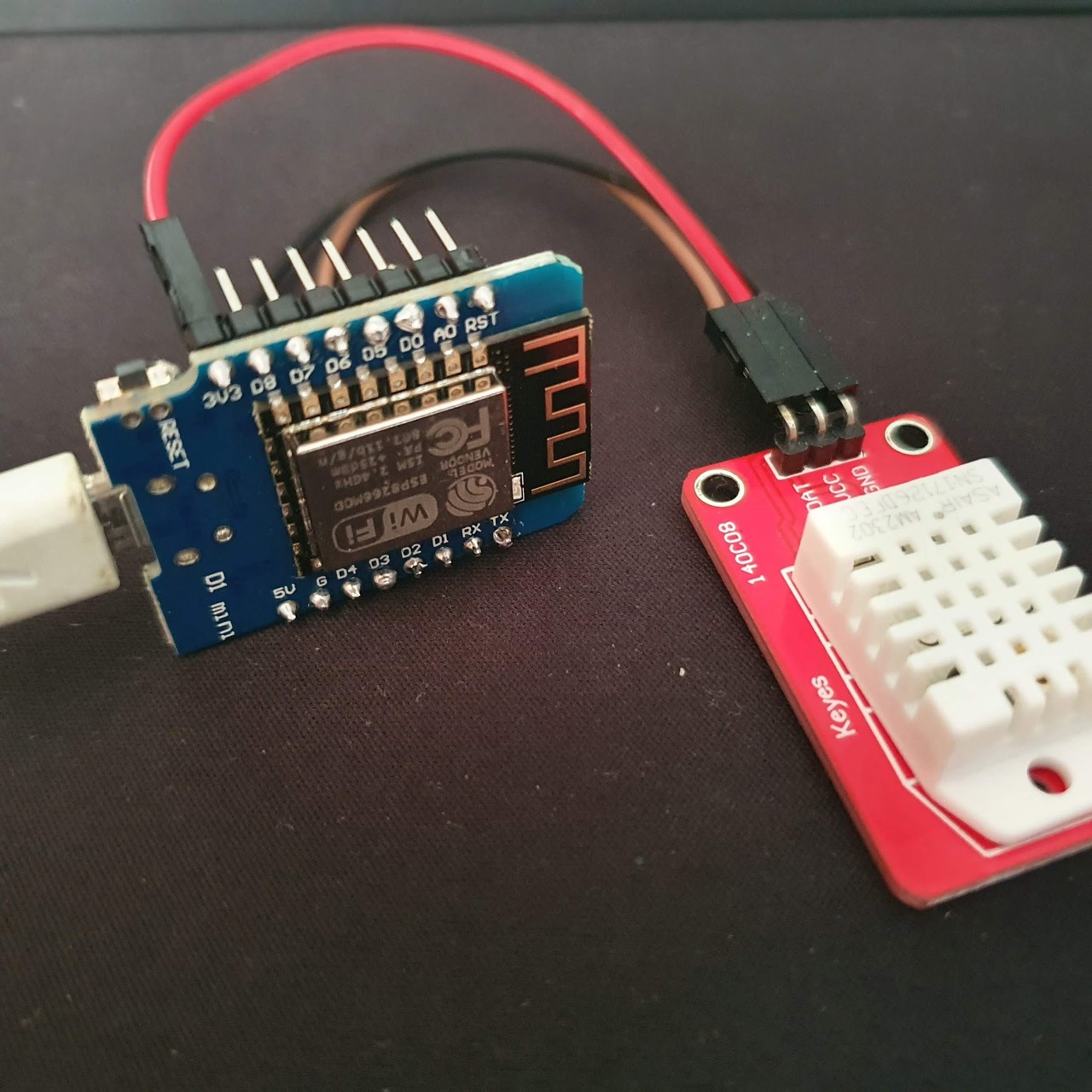
하드웨어 (결선도)
연결은 너무 간단해서 이번에는 사진과 글로만 설명하겠습니다.

DHT22 모듈과 ESP-12기반의 nodeMCU를 사용한 기준이며 다음과 같이 연결했습니다. 아두이노를 사용해도 거의 유사하게 사용 가능하겠죠.
DHT22 - ESP12
VCC - 3.3V
GND - G
DAT - D1
소프트웨어(펌웨어 코딩)
ino 파일 내용
#include "DHT.h"
#include <ESP8266WiFi.h>
#include <WiFiClient.h>
#include <ESP8266WebServer.h>
#include "mainPage.html"
#define DHTPIN 5 // GPIO5 = D1
#define DHTTYPE DHT22
DHT dht(DHTPIN, DHTTYPE);
float h = 0.0;
float t = 0.0;
const char *ssid = "[SSID를입력]";
const char *password = "[네트워크비밀번호를입력]";
String strTemp, strHumi, myLocalIP;
ESP8266WebServer server(80); // server on port 80
IPAddress myIP;
// 온도와 습도값을 불러와서 각각 t, h 변수에 저장
bool getData() {
h = dht.readHumidity();
t = dht.readTemperature();
if (isnan(h) || isnan(t)) {
Serial.println(F("Failed to read from DHT sensor!"));
return false;
}
return true;
}
void FunctionRoot() {
// 웹서버 페이지 불러오기
String s = (const __FlashStringHelper *)MAIN_page;
if (getData()) { // 온습도 데이터 받기
strTemp = (String)t;
strHumi = (String)h;
s.replace("@@TEMP@@", strTemp);
s.replace("@@HUMI@@", strHumi);
}
else {
s.replace("@@TEMP@@", "N/A");
s.replace("@@HUMI@@", "N/A");
}
server.send(200, "text/html", s);
}
void setup() {
Serial.begin(115200);
dht.begin();
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
myIP = WiFi.localIP();
char buf[18]; // https://gist.github.com/loosak/76019faaefd5409fca67
sprintf(buf, "%d.%d.%d.%d", myIP[0], myIP[1], myIP[2], myIP[3]);
myLocalIP = String(buf);
Serial.println("IP: " + myLocalIP);
server.on("/", FunctionRoot);
server.begin();
}
void loop() {
server.handleClient();
delay(0);
}mainPage.html 내용
const char MAIN_page[] PROGMEM = R"=====(
<!DOCTYPE html>
<html lang="ko">
<head>
<meta name="viewport"content="width=device-width,initial-scale=1,user-scalable=no"/>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">
<style>
body{text-align:center;font-family:verdana;}
h2{font-size: 2.0rem}
button{border:0;border-radius:1.5rem;background-color:#0066ff;color:rgb(255, 255, 255);line-height:2.4rem;font-size:1.2rem;width:100%}
p { font-size: 1.6rem; }
.units { font-size: 1.2rem; }
.dht-heading{
font-size: 1.5rem;
vertical-align:middle;
padding-bottom: 5px; padding-top: 15px;
}
</style>
</head>
<TITLE>
WIFI Controller
</TITLE>
<BODY>
<div style="text-align:center;display:inline-block;min-width:280px;">
<h2>온습도 모니터링</h2>
<p>
<span class="dht-heading">온도 / 습도</span>
</p>
<p>
<span>
<i class="fas fa-thermometer-half" style="color:#059e8a;"></i>
<sup id="temperature">@@TEMP@@</sup>
<sup class="units">°C / </sup>
</span>
<span>
<i class="fas fa-tint" style="color:#00add6;"></i>
<sup id="humidity">@@HUMI@@</sup>
<sup class="units">%</sup>
</span>
</p>
</div>
</BODY>
</HTML>
)=====";platformio.ini 설정
[env:esp8266]
platform = espressif8266
board = esp12e
framework = arduino
monitor_speed = 115200
board_build.flash_mode = dio
upload_resetmethod = nodemcu
upload_speed = 115200
lib_deps =
adafruit/Adafruit Unified Sensor @ ^1.1.4
adafruit/DHT sensor library @ ^1.1.4결과
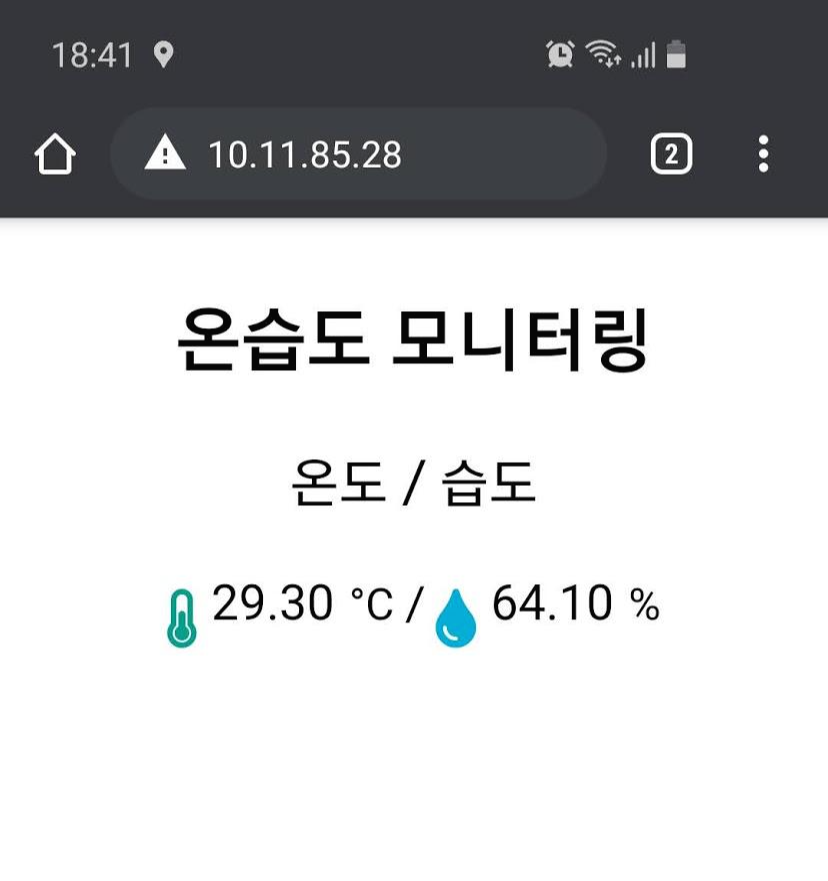
정상적으로 컴파일, 업로드가 완료되었고 ESP12 모듈이 네트워크에 접속이 잘 되었다면 웹브라우저에서 ESP12의 IP주소로 접속을 해 봅니다.

위와 같은 웹페이지가 보인다면 성공입니다. 온습도 값은 페이지가 로딩될 때만 읽어오기 때문에 새로고침을 해야 새로운 값을 읽어오는데요. 자동으로 업데이트되도록 하는 기능도 공부해 봐야겠네요.
끝!
'Hardware > MCU(Arduino,ESP8266)' 카테고리의 다른 글
| ESP8266 네트워크 접속 방법 - wifi multi, softAP (2) | 2020.10.10 |
|---|---|
| ESP8266-12 + DHT22, 웹에서 온도 습도 확인하기 2.0 (6) | 2020.10.09 |
| 아두이노 온습도 센서 - DHT11, DHT 22 (2) | 2020.09.28 |
| ESP8266 모듈 8종 Fritzing 파트 파일(fzpp) 모음 (0) | 2020.09.26 |




댓글