ESPHome은 제가 참 좋아하는 IOT 설루션입니다. ESP8266 모듈과 함께 하면서 원래 아두이노로 하던 프로젝트까지도 모두 ESPHome으로 다시 뒤집어엎을 정도로 주로 사용하고 있습니다.
워낙 잘 만들어져 있고, 업데이트도 부지런히 이루어지고 있어서 뭐 더 바랄 게 없지만 가~끔 거의 1년에 1번 될까 말까 한 빈도로 소스를 좀 고쳐보면 어떨까 하는 그런 상황이 생길 때가 있습니다. 그러면 저 같은 경우 시도했던 방법이 ESPHome 공식 저장소를 포킹 한 다음 소스코드를 살짝 수정하고 Home Assistant(HA)에 수정한 저장소를 연결해서 새로운 Addon을 설치하고 잘 되는지 확인을 하는데요.
이렇게 하면 오타 나서 글자 하나 수정하려고 해도 HA에 깔아놓은 수정된 ESPHome을 지웠다가 다시 깔아야 하기 때문에 정말 요거 딱 하나만 고쳐보면 어떨까 할 때 사용하는 방법이지 코드 수정하고 디버깅을 해야 한다면 개발환경을 구축하는 게 필요할 겁니다.
저도 많이 사용할 일은 없겠지만, 유명한 프로젝트에서는 어떤 식으로 프로젝트 관리를 하는지 궁금하기도 하고 별거 아닌 작업이긴 하지만 좀 편하게 해 보자는 생각으로 ESPHome 개발환경 설치해 봤습니다.
ESPHome 개발환경을 구축하는 것은 엄청 거창한 일이지만 그 방법은 간단합니다. 그만큼 잘 만들어 놨다는 거겠죠. 공식문서에 잘 설명이 되어 있는데요. 자세한 내용은 아래 링크 참조해 주세요.
Contributing
Getting started guide for contributing to the ESPHome project
esphome.io
일단 기본적으로 git 최신 버전은 설치되어 있다고 보고 시작하겠습니다.
ESPHome은 github를 통해서 프로젝트가 관리되고 있습니다. github의 ESPHome 공식 저장소로 가서 포킹을 먼저 해줍니다. 저장소 우측 상단에 포크 버튼을 누르면 내 계정에 복사가 되겠죠.

이제 컴퓨터에서 개발환경을 설치할 폴더를 하나 만듭니다. 저는 이름을 "esphome-dev"라고 했습니다. 그리고 여기에다가 포킹 한 나의 ESPHome 저장소를 복제합니다.
git clone https://github.com/[깃헙ID]/esphome
터미널을 열어서 개발환경을 설치할 폴더로 이동한 다음 위 명령어를 입력합니다. 중간에 [깃헙ID]는 본인 계정을 확인하시고 넣어주면 되겠죠.

저장소 복제가 끝나면 "esphome"이라는 폴더가 하나 새로 생기는데요. 이 폴더로 들어가서 개발환경을 설치하는 스크립트를 실행합니다. 그런데 이 스크립트는 bash 스크립트라서 윈도의 CMD나 파워쉘에서는 실행이 안됩니다. 그래서 bash라는 명령어로 bash 쉘을 실행해서 실행해 줘야 합니다.

아니면 앞서 저장소 복제를 위해서 git을 사용했는데요. git bash가 깔려있으면 git bash에서 실행해도 됩니다. 저는 git bash에서 계속하겠습니다.
script/setup
아까 작업하던 폴더로 이동한 다음 위 명령어 입력합니다.

설치하는 과정에서 접근권한 문제로 에러가 발생할 수 있습니다. 이럴 때는 가상 환경을 만들어서 설치하면 쉽게 해결할 수 있습니다. (가상 환경에 대한 내용은 여기를 참고하세요.)
이렇게 하면 이제 개발환경의 준비가 끝났습니다. 준비한 폴더를 Visual Studio Code로 열고 개발을 시작하면 되겠습니다.

이제 코드에 어떤 수정을 했다 치고 컴파일이 잘 되는지 테스트하는 방법입니다.
소스코드를 보면 다양한 파일들이 있는데 다음의 3가지 폴더만 잘 이용하시면 됩니다.

'esphome'폴더는 중요한 메인코드가 들어있는 폴더입니다. 기능을 추가하거나 수정하고 싶은 부분이 있으면 여기에서 수정을 하면 됩니다.
'script'는 개발을 편하게 해주는 각종 자동화 스크립트가 들어있는 폴더입니다. 앞에서 개발환경을 설치하는 데 사용한 'setup'스크립트도 여기에 들어있죠. esphome 컴파일 테스트를 할 때 필요한 스크립트는 바로 'test'입니다. 내용 보시면 별건 없습니다. 'esphome complie'이라는 명령어로 'test#.yaml'이라는 또 다른 스크립트를 차례대로 실행하라고 되어 있네요.
#!/usr/bin/env bash
set -e
cd "$(dirname "$0")/.."
set -x
esphome compile tests/test1.yaml
esphome compile tests/test2.yaml
esphome compile tests/test3.yaml
esphome compile tests/test4.yaml
esphome compile tests/test5.yaml그런 간단하게 테스트할 나만의 test 스크립트를 하나 만들어 보겠습니다. test폴더에 있는 mytest.yaml을 가지고 컴파일해 주세요 라는 그런 의미가 되겠죠. 그럼 여기서 mytest.yaml파일이 뭔가 싶은데 마지막 'test'폴더에서 계속 알아보겠습니다.
#!/usr/bin/env bash
set -e
cd "$(dirname "$0")/.."
set -x
esphome compile tests/mytest.yaml'tests'는 말 그대로 esphome 노드가 잘 동작하는지 테스트해 볼 각종 설정이 저장된 폴더입니다. 이 폴더 안에 각종 파일들이 많이 있는데 여기서 주목할 파일은 바로 아래 yaml 파일들입니다.

이 파일 중 아무거나 하나 열어보시면 아주 익숙한 스크립트를 확인할 수 있습니다.

바로 ESPHome에서 노드를 만들 때 사용하는 그 스크립트입니다. 그런데 내용이 좀 많습니다. 한마디로 ESPHome이 어떤 환경에서도 잘 돌아갈 수 있는지 가능한 모든 컴포넌트들을 총망라해서 만든 그런 테스트 파일인 것 같습니다. 5가지 테스트 파일에 대한 콘셉트는 설명 문서에서 확인할 수 있습니다.

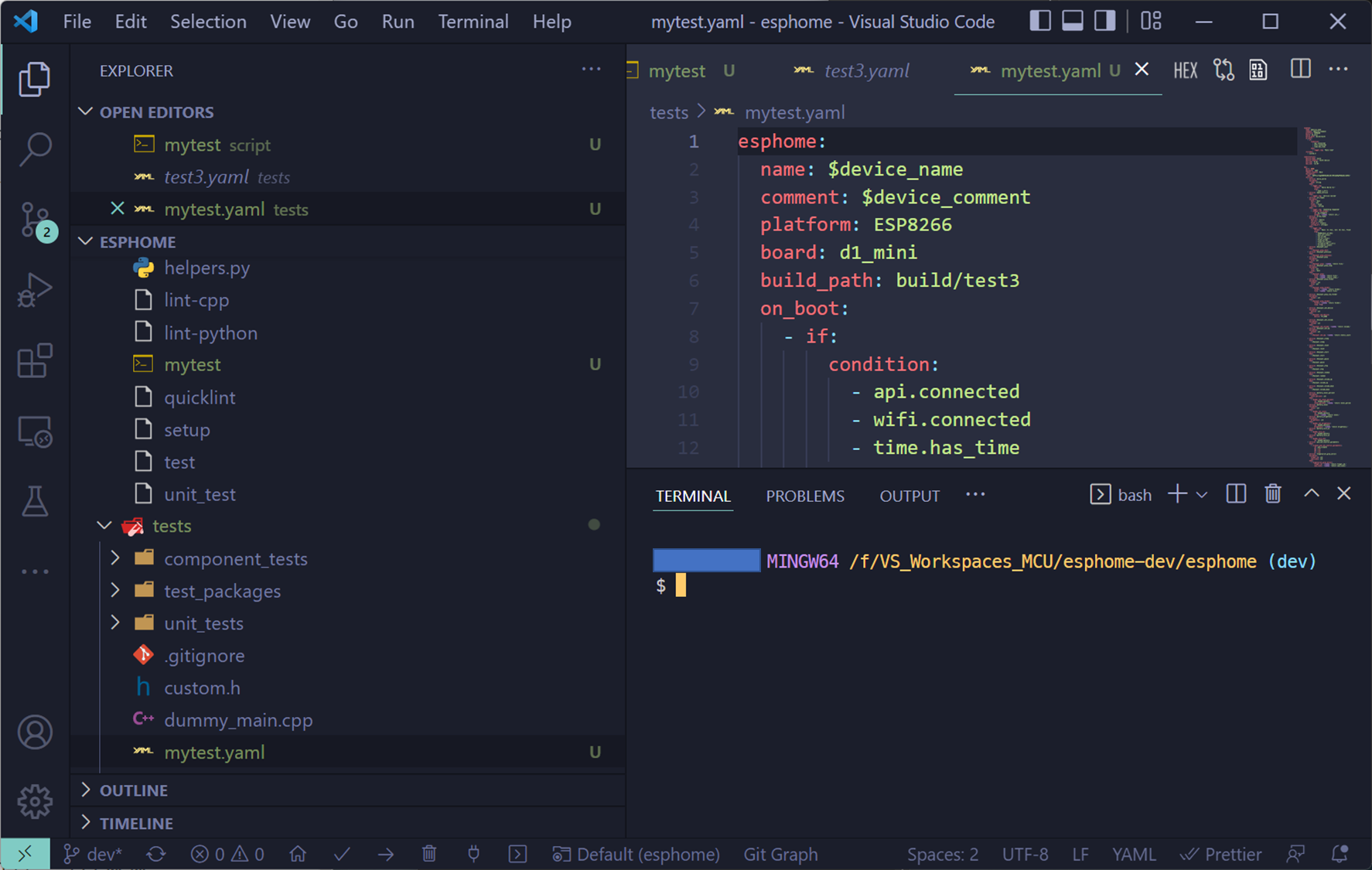
여기서 보시는 'test3.yaml'파일이 ESP8266 플랫폼 용인 걸 알 수 있죠. 앞에서 우리는 'mytest.yaml'이라는 이름을 사용했었는데요. 바로 이 'test3.yaml'파일을 하나 복사해서. 파일 이름을 'mytest.yaml'로 고쳐줍니다.

그리고 yaml파일 안에 있는 내용들은 내가 테스트할 항목에 맞게 필요 없는 건 지워도 되고 더 필요하면 추가를 해서 수정을 합니다. 일단 그대로 한번 돌려볼 거니까 수정 없이 넘어가겠습니다.
이제 앞에서 setup 스크립트를 실행했던 거처럼 git bash를 다시 열어서 아래 명령어로 테스트 컴파일이 되는지 확인해 보겠습니다. 이번엔 멀리 가지 말고 편하게 VSCode 터미널에서 git bash를 실행하겠습니다.
script/mytest
위 명령어를 실행하고 잠깐 기다려보면 아래 그림처럼 컴파일이 완료되었다는 메시지를 확인할 수 있습니다.

이제 HA에 addon을 지웠다 깔았다 할 필요 없이 여기서 테스트해 볼 수 있는 환경 구축이 완료되었습니다.
끝!
'Hardware > MCU(Arduino,ESP8266)' 카테고리의 다른 글
| ESPHome 커스텀 컴포넌트 추가해서 Home Assistant에 설치 (1) | 2023.01.29 |
|---|---|
| UART 시리얼 통신의 기본 (0) | 2023.01.25 |
| TASMOTA 기초 사용법 (0) | 2021.12.31 |
| GUI로 esptool.py를 편리하게 (NodeMCU PyFlasher, ESPHome-Flasher) (0) | 2021.12.22 |




댓글