오랫동안 소스코드 구문 강조에 Syntaxhighlighter를 사용해 왔습니다. 티스토리의 코드 블록이 생기고 나서는 티스토리에서 좀 더 편하게 써보기 위해서 알지도 못하는 js를 가지고 여차여차 수정도 해서 나름 편리하게 잘 사용하고 있었는데요.
티스토리 코드블럭용 Syntaxhighlighter 수정버전 (뉴에디터의 코드블럭 및 기존 Syntaxhighlighter 태그
2020-05-06 update log: Syntaxhighlighter의 부가 기능을 사용할 수 없었던 문제가 있어서 Syntaxhighlighter_For_Tistory.zip 안에 들어있는 파일중 shCoreForTistory.js파일 수정하였습니다. 2010-05-03 update..
kwonkyo.tistory.com
Syntaxhighlighter 수정해서 티스토리 코드블럭 인식시키기 후기
2020-05-06 update log: Syntaxhighlighter의 부가 기능을 사용할 수 없었던 문제가 있어서 코드 수정하였습니다. 2020-05-05 update log: 태그를 제거하는 중요한 부분의 언급이 누락되어 추가하였습니다. 티스..
kwonkyo.tistory.com
어느 날부터 갑자기 Syntaxhighlighter가 제대로 동작하지 않는 게 아니겠습니까?


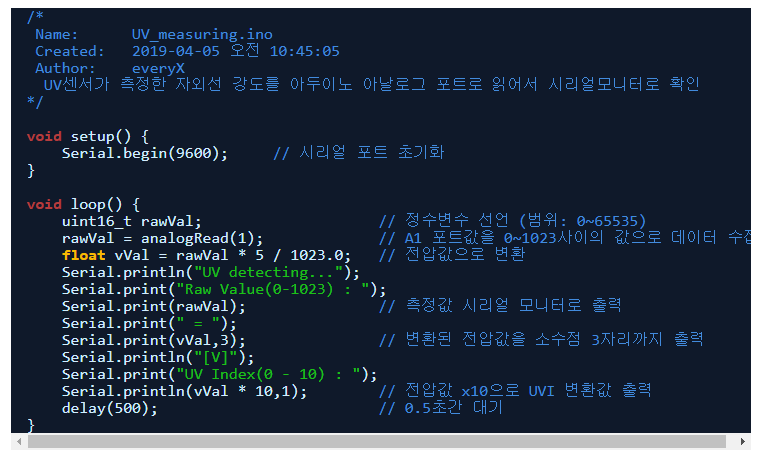
원래 줄번호도 나오고 중간에 별도로 지정한 행이 강조 표시되기도 하고 아주 잘 쓰고 있었는데 티스토리의 어떤 변화 때문인지 부가적인 기능이 동작하지 않게 되었습니다. 다른 블로그들을 보면 아직도 Syntaxhighlighter가 잘 돌아가는 거 같은데 이상하게 제 블로그에서만 안되네요. 일시적인 문제면 곧 해결될 테고 하나하나 원인을 찾아보면 언젠가 다시 해결은 할 수 있겠지만 이참에 Syntaxhighlighter는 포기하기로 했습니다.
Syntaxhighlighter가 업데이트도 없이 멈춰버린지도 오래되었고 티스토리도 "highlight.js"를 공식 지원하고 있고 그래서 언젠가는 갈아타야지 생각하고 있었는데 지금이 그 언젠가가 되었습니다.
그동안 highlight.js로 넘어가지 못하고 망설이게 되었던 이유는 Syntaxhighlighter에 비해서 부가적인 기능이 없어서였습니다. 제가 꼭 필요했던 기능은 행 번호를 표시해주는 기능과 특정 행을 하이라이트 하는 기능인데 highlight.js는 심플하게 본연의 기능만 유지하겠다는 입장이었던 거죠.
그래서 "highlight.js 줄번호"라고 검색해보면 커스텀 라이브러리를 이용해서 highlight.js에서 줄 번호를 보이게 하는 방법을 설명한 블로그들이 엄청나게 나옵니다.

대부분의 글에서 사용하는 방법은 "highlightjs-line-numbers.js" 커스텀 라이브러리를 사용하는 방법을 설명하고 있습니다.
wcoder/highlightjs-line-numbers.js
Line numbering plugin for Highlight.js . Contribute to wcoder/highlightjs-line-numbers.js development by creating an account on GitHub.
github.com
linenumberV2.js
그런데 이것만으로는 뭔가 아쉬운 게 있어서 계속 검색을 하던 중 국내 블로그에서 "linenumberV2.js"라는 라이브러리를 만나게 되었습니다.
코드블럭 - 줄번호 & 추가 기능 (v2. 풀버전)
재미삼아 추가하다보니 기능이 덕지덕지!! ㅋ 단순히 코드블럭에 줄번호 표시하기로 시작해서 이것 저것 필요한 기능들을 붙이다보니 여기까지 왔네요. 아마도 이게 마지막이지 싶으나... (뭐
alikong.tistory.com
세상은 넓고 능력자는 많다는 걸 다시 느낍니다. highlight.js에 "alikong"블로그의 "linenumberV2.js"만 있으면 코드 블록은 이제 더 이상 손댈 게 없습니다. 저에겐 큰 고민거리 중 하나였는데 이렇게 해결할 수 있어서 얼마나 다행인지 개발자 분께 감사할 따름이네요.
linenumberV2.js줄번호표시 기능 외에도 다양한 기능들이 있는데요. 몇 가지만 언급하자면..
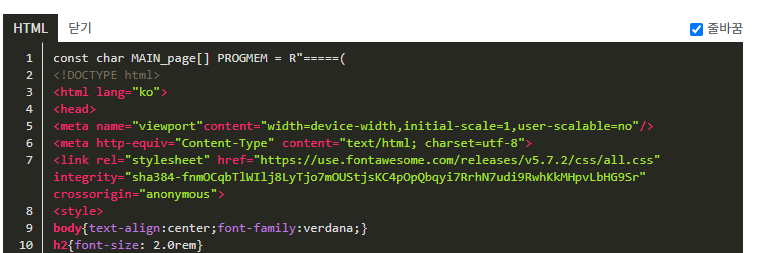
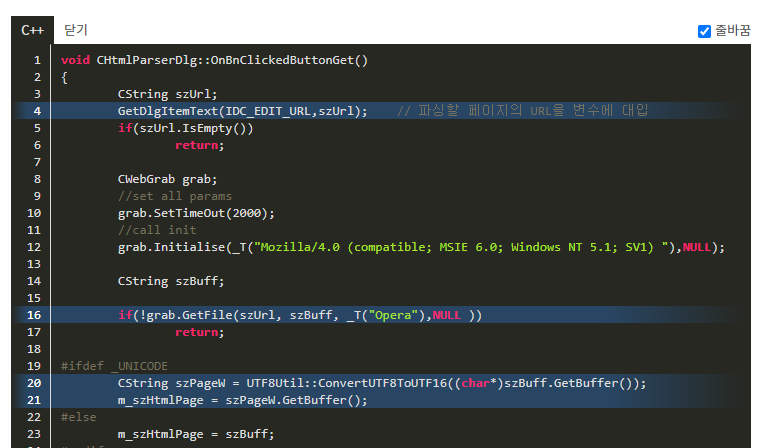
줄 바꿈 선택
자동 줄 바꿈을 할지 말지 선택할 수 있습니다. 스크린 크기에 따라 가독성을 향상하는데 도움이 되겠죠.


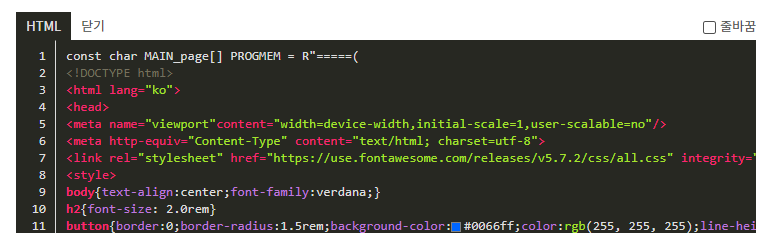
컬러코드 미리보기
코드에 컬러코드가 포함되어 있다면 어떤 색상인지 미리 보여주는 기능이 있습니다.

코드 타입 라벨 및 코드 블록 숨기기
코드 블록에 들어있는 소스가 어떤 언어인지를 라벨로 표시해주고 코드 블록을 숨겼다가 다시 보이게 할 수 있습니다. 그리고 처음 로딩 시에는 코드 블록이 보이는 설정이 기본인데 숨기기 기본으로 혹은 코드마다 다르게 설정도 가능합니다.

줄번호 강조 기능
<pre> 태그의 "data-marker"라는 속성으로 강조하고자 하는 행을 지정할 수 있습니다.

그 외에도 <pre> 태그의 속성으로 사용할 수 있는 기능들이 다양하게 있습니다.
| 속성 | 기능 | 예시 |
| data-skip | 아무 기능도 추가하지 않고 넘어감 | <pre data-skip=1 |
| data-noline | 줄번호 추가 안하기 | <pre data-noline=1 |
| data-hideline | 줄번호를 감춘 상태로 시작하기 | <pre data-hideline=1 |
| data-start | 줄번호 시작번호 지정 | <pre data-start=3 |
| data-marker | 강조할 줄 지정 | <pre data-marker="3,5-9,12" 또는 |
| data-nopad | 들여쓰기 유지 적용 안하기 | <pre data-nopad=1 |
| data-nocolor | 컬러박스 표시 안하기 | <pre data-nocolor=1 |
| data-nomatch | 괄호 짝 표시 안하기 | <pre data-nomatch=1 |
| data-hide | 코드블럭 접기/펼치기 | <pre data-hide=1 |
linenumberV2.js는 정말 물건입니다.
설치법과 그 외 추가적인 설명은 원작자의 블로그를 참고해 주세요.
끝!
'Tips' 카테고리의 다른 글
| powershell 권한문제(ExecutionPolicy) 해결하기 (0) | 2021.07.14 |
|---|---|
| Windows11의 최소 하드웨어 요구 사항을 충족하지 않습니다?! WhyNotWin11 (0) | 2021.07.04 |
| 안드로이드 원격제어 프로그램 "scrcpy" (2) | 2021.06.01 |
| 스마트 플러그 Sonoff S20, 커스텀 펌웨어 적용 + HomeAssistant 연결 + 구글 픽셀 배터리 레벨 관리 (0) | 2021.05.30 |




댓글