2021-05-24 update log: 본 블로그에서는 더이상 Syntaxhighlighter를 사용하지 않습니다. highlight.js + alikong 님이 개발하신 커스텀 코드를 사용하고 있습니다.
2020-05-06 update log: Syntaxhighlighter의 부가 기능을 사용할 수 없었던 문제가 있어서 Syntaxhighlighter_For_Tistory.zip 안에 들어있는 파일중 shCoreForTistory.js파일 수정하였습니다.
2010-05-03 update log: 티스토리 내에서 HTML코드 적용 위치를 head에서 body로 수정

티스토리의 새로운 에디터와 같이 출시된 참신한 기능인 "코드블럭"을 편리하게 사용하면서 Syntaxhighlilghter의 다양한 기능을 사용할 수 있는 방법 공유합니다. 그리고 기존의 Syntaxhighlighter용으로 작성해둔 포스팅과도 호환이되니 일석이조라고 할수 있습니다.
Syntaxhighlighter 3.0.83버전의 수정버전으로 관심있으신 분들 아래내용 참고해주세요.
누구에게 필요한가? (장점)
다음과 같은 문제로 고민하고 계신분들에게 도움이 될 수 있을만한 솔루션이라고 생각합니다.
- 티스토리의 새로운 에디터가 출시되기 이전부터 블로그를 하셨고 오래동안 소스코드 하이라이터로 "Syntaxhighlighter"를 이용해 오셨던분들
- 뉴 에디터에서 기존글을 수정할 때 원래 작성해두었던 Syntaxhighlighter html태그가 지멋대로 변형이 되어서 뚜껑이 열리는 분들
- 새로 출시된 코드블럭 기능을 사용하고 싶었으나 highlightjs의 단순한 기능에 실망하신 분들
- 코드블럭의 편리한 기능을 사용하면서 별도의 html 수정작업 없이 Syntaxhighlighter를 사용하고 싶은분들
뭘 바꿔주어야 하는가? (설치법)
Syntaxhighlight와 동일한 구성이며 티스토리의 코드블럭을 지원하기 위해서 코어파일의 일부만 수정하였습니다. 따라서 기존에 Syntaxhighlighter를 사용하고 계신분들께서는 다음 파일 하나만 받아서 기존 파일과 교체해 주시면 됩니다. 만일의 사태를 대비해서 기존파일 벡업 잊지마시구요.
그리고 Syntaxhighlighter를 아직 설치해본적이 없다 하시는 분들께서는 다음 파일을 받아주시면 됩니다. 위에 있는 shCore.js를 포함하여 꼭 필요한 파일들만 있습니다. 밑에서 다시한번 언급하겠지만 지원하는 언어에 제한이 있는점 참고해 주시고 수정된 코드 보시면 필요한 언어 추가하는건 쉽게 하실 수 있으실 겁니다.
그리고 테마도 제가 좋아하는 미드나잇테마 하나만 들어있습니다. 테마는 바꾸고 싶으신 테마 찾으셔서 바꿔넣으면 됩니다.
파일을 다운받으셔서 압축을 풀고 다음과 같이 스킨편집메뉴로가서 파일들을 모두 업로드 해 줍니다.

업로드가 되었으면 HTML탭으로 이동해서 다음 코드를 삽입해 줍니다.
<!--Syntaxhighlighter 코드시작 (순서도 중요한듯)-->
<script type="text/javascript" src="./images/XRegExp.js"></script> <!--정규식처리용-->
<script type="text/javascript" src="./images/shCoreForTistory.js"></script> <!--수정한 Syntaxhighlighter-->
<script type="text/javascript" src="./images/shBrushCpp.js"></script> <!--브러시들 필요에 따라서 추가-->
<script type="text/javascript" src="./images/shBrushCss.js"></script>
<script type="text/javascript" src="./images/shBrushJScript.js"></script>
<script type="text/javascript" src="./images/shBrushPython.js"></script>
<script type="text/javascript" src="./images/shBrushXml.js"></script>
<link type="text/css" rel="stylesheet" href="./images/shCore.css"> <!--코어스타일-->
<link type="text/css" rel="stylesheet" href="./images/shThemeMidnight.css"> <!--테마-->
<!-- 스크롤바 숨기기 -->
<style type="text/css">
.syntaxhighlighter {
overflow-y: hidden !important;
overflow-x: auto !important;
}
</style>
<script type="text/javascript">
SyntaxHighlighter.all();
</script>
<!--Syntaxhighlighter 코드종료-->위의 코드를 복사해서 아래에 붙여넣기를 합니다. 위치는 "</head>" "</body>"태그 바로위입니다. 붙여넣기가 되었으면 우측 상단의 적용버튼을 눌러줍니다.

이제 준비는 끝났습니다.
어떻게 편리한가? (사용법)
사용은 정말 간단합니다.
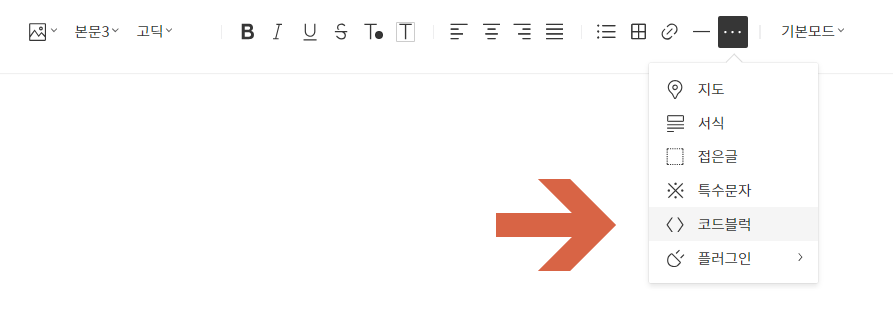
에디터 메뉴에서 코드블럭을 선택해서 코드블럭을 입력합니다.

필요한 언어를 선택하고 소스코드를 붙여넣기한 다음 확인을 누릅니다.

이게 끝입니다.
미리보기를 눌러보시면 Syntaxhighlighter가 똭! 반영되어 있는걸 보실 수 있습니다.
사용가능한 언어는 다음의 5가지로 한정되어 있습니다.
- C/C++
- CSS
- HTML/XML
- JavaScript
- Python
그외 언어들은 어떤 문제가 있어서 안되는건 아니고 그냥 이 5개가 제가 사용하는 언어라서 우선적으로 선정하였습니다. 그래서 Syntaxhighlighter에서 지원하는 언어라면 모두 사용할 수는 있는데 브러시를 추가하는것 외에 코어파일 수정도 필요합니다.
원래 Syntaxhighlighter에서는 언어종류를 인식하는데 정규표현식을 사용해서 코어파일은 손댈 필요없이 브러시만 추가해주고 <pre>태그에 해당 언어 이름만 써주면 되는데요. 저는 자바스크립트라는 언어도 이번에 처음 봤고, 정규표현식을 완전히 이해하려면 얼마나 시간이 더 걸릴지도 모르겠더라구요 그래서 티스토리 코드블럭 포멧과 Syntaxhighlighter의 포멧을 모두 인식하는 공식을 만들지 못해서 단순하게 키워드 매칭방식으로 코어파일을 수정하였습니다.
끝!
'Tips' 카테고리의 다른 글
| Syntaxhighlighter 수정해서 티스토리 코드블럭 인식시키기 후기 (7) | 2019.04.18 |
|---|---|
| 아이패드에서 MS 파워포인트 사용하기 (도형 다중선택 및 그룹) (7) | 2019.04.15 |
| 티스토리 포스팅, 구글 및 네이버 검색결과에 즉시 반영 시키기 (27) | 2019.04.09 |
| 티스토리의 새로운 에디터 출시 그리고 highlight.js로 소스코드 이쁘게 하이라이트하기 (Syntaxhighlilghter에서 갈아타기 고민) (6) | 2019.03.28 |




댓글