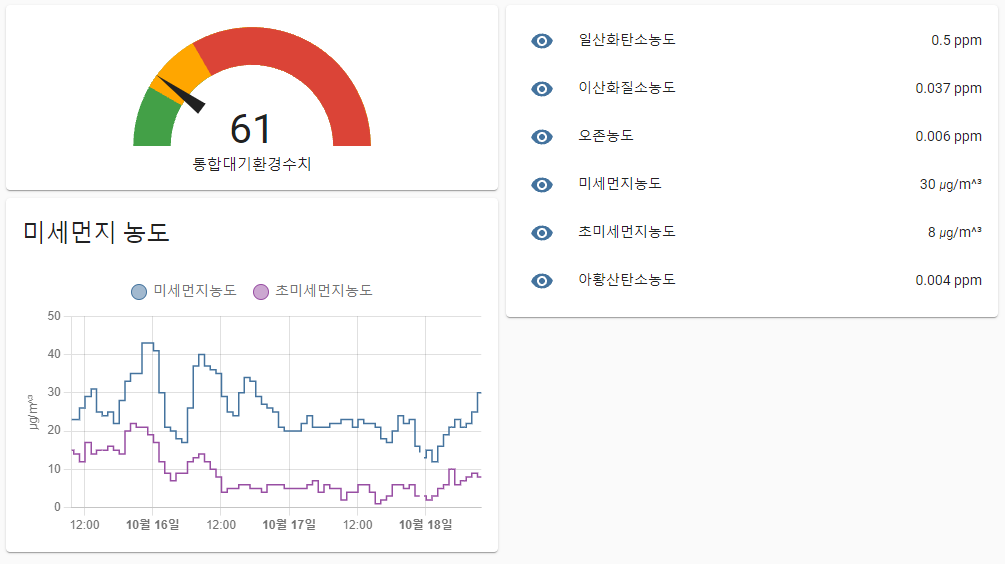
공공 API로 제공되는 대기오염정보를 Home Assistant(HA) 센서로 등록하는 방법입니다. 제공 데이터로 아래와 같이 현재 상태 확인에도 활용할 수 있고 자동화를 통해서 미세먼지가 나빠지면 자동으로 공기청정기를 켠다던가 하는데도 활용할 수 있습니다.

공공API 사용신청
먼저 대기오염정보를 실시간으로 제공해줄 API를 신청합니다. 아래 링크로 공공데이터 포털로 이동합니다.
공공데이터 포털
국가에서 보유하고 있는 다양한 데이터를『공공데이터의 제공 및 이용 활성화에 관한 법률(제11956호)』에 따라 개방하여 국민들이 보다 쉽고 용이하게 공유•활용할 수 있도록 공공데이터(Datase
www.data.go.kr
우선 퀵하게 회원가입을 먼저 하고, 첫 페이지 검색창에 "대기오염정보"라고 검색을 합니다.

그럼 다양한 검색 결과를 볼 수 있는데요. 그중에서 오픈 API 카테고리로 가보면 "한국환경공단_에어코리아_대기오염정보"라는 이름의 API를 찾을 수 있습니다. 우측에 활용신청이라는 버튼이 보이는데요.

활용신청 버튼을 눌러서 활용 목적 적당히 입력하고 신청을 완료하시면 됩니다. 자동 승인이라서 마이페이지로 이동하면 바로 승인된 API를 보실 수 있습니다.
본 API에서는 크게 총 5가지의 정보를 제공합니다. API 상세보기 페이지 중간 부분에 "활용신청 상세기능정보"란이 있는데요. 거기서 사용 가능한 정보가 뭔지 확인하실 수 있어요. 이 중에서도 제가 필요한 건 바로 3번 측정소별 실시간 측정 정보 조회입니다.

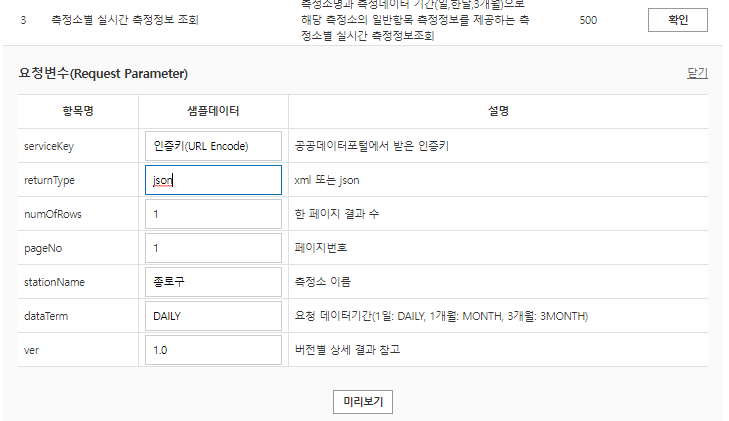
오른쪽에 미리 보기 버튼을 누르면 요청 변수를 입력하는 칸이 확장됩니다.

첫 번째 serviceKey는 자동으로 입력되니 무시해도 되고, 두 번째 returnType은 "json"으로 수정합니다. 그리고 내가 원하는 한 위치의 현재 측정 데이터만 있으면 되니까 numOfRows, pageNo를 모두 1로 수정합니다. 마지막으로 stationName은 데이터가 필요한 장소에 가장 인근에 있는 측정 소이름을 입력하면 됩니다.
측정소 찾기
에어코리아
www.airkorea.or.kr
측정소 이름은 에어코리아로 가셔서 첫 화면에 있는 우리 동네 대기정보에서 측정소 검색으로 찾으실 수 있어요.

API 요청 URL
측정소도 찾았으면 stationName에 입력해주고 미리 보기 버튼을 눌러서 어떤 데이터가 나오는지 확인해 봅니다. 여기서 필요한 건 브라우저 상단의 URL입니다. API데이터를 요청한 URL 주소는 나중에 필요하니 따로 복사해 둡니다.

데이터를 이렇게 봐서는 한눈에 들어오지는 않아서 뭐가 뭔지 잘 모르겠네요. 문서 레벨에 맞게 정렬을 좀 해보겠습니다.
{
"response": {
"body": {
"totalCount": 23,
"items": [
{
"so2Grade": "1",
"coFlag": null,
"khaiValue": "61",
"so2Value": "0.002",
"coValue": "0.4",
"pm25Flag": null,
"pm10Flag": null,
"pm10Value": "25",
"o3Grade": "2",
"khaiGrade": "2",
"pm25Value": "12",
"no2Flag": null,
"no2Grade": "1",
"o3Flag": null,
"pm25Grade": "1",
"so2Flag": null,
"dataTime": "2021-10-15 14:00",
"coGrade": "1",
"no2Value": "0.017",
"pm10Grade": "1",
"o3Value": "0.043"
}
],
"pageNo": 1,
"numOfRows": 1
},
"header": {
"resultMsg": "NORMAL_CODE",
"resultCode": "00"
}
}
}items라는 라벨에 필요한 정보가 모두 확인되네요.
JSONPath Online Evaluator
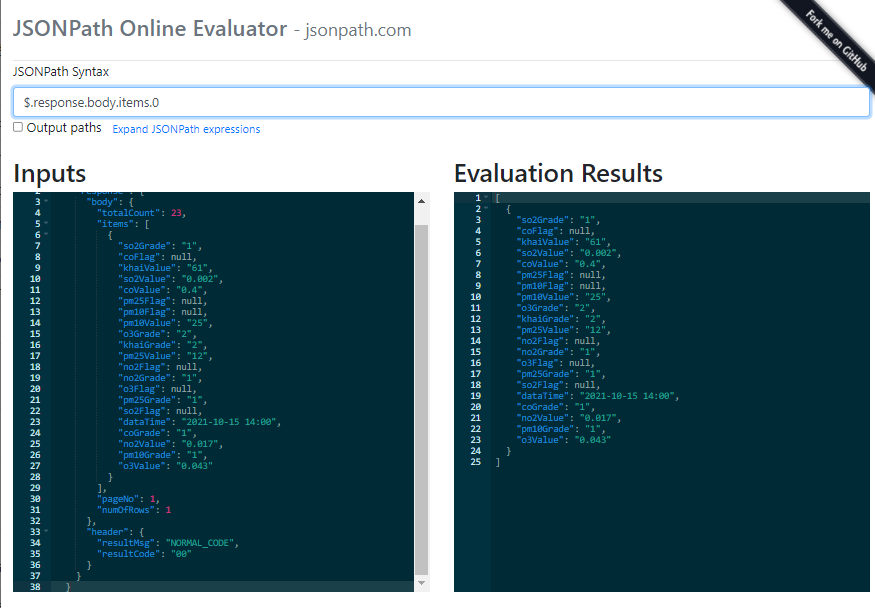
이제 이 정보를 HA에서 파싱을 할 수 있게 작업을 해야 하는데 그전에 json문서의 구조도 점검도 하고 파싱을 하는데 도움도 받을 수 있는 "jsonpath online evaluator"를 먼저 들렀다 갑니다. 위에서 받은 json 데이터를 복사해서 아래 링크로 이동합니다.
JSONPath Online Evaluator
JSONPath Online Evaluator
jsonpath.com
그리고 화면 좌측의 Inpots란에 붙여넣기를 합니다. 그러면 상단에 JSONPath Syntax란에 적인 명령에 따라 우측에 추출된 데이터가 표시됩니다. 저는 이런 문법을 잘 몰라서 내가 이해하고 있는 게 맞는지 바로바로 확인을 할 수 있어서 아주 유용했습니다. 명령어 란에 "$.response.body.items.0"이라고 입력을 합니다. 그럼 아래 사진처럼 내가 필요로 한 items 라벨에 있는 데이터만 쏙쏙 뽑아서 확인이 됩니다. 구조화된 json 경로를 지정하는 문법은 깊이 알지 못해도 금방 감을 잡을 수 있습니다. 문서 구조 최 상위 레벨에서부터 차례대로 점(.)으로 연결해서 지정을 하는 방식입니다. 멘 앞에 있는 "$"표시는 최상위 레벨을 의미하고 마지막에 있는 "0"은 배열로 된 구조의 첫 번째를 의미합니다.

자, 이제 두 번째로 필요한 json경로가 확인되었습니다.
HA, 에어코리아 실시간 대기오염정보 센서 추가하기
지금부터는 본격적으로 json 파싱, 그리고 센서 등록을 해보겠습니다.
HA에서 "/config/devices/sensor.yaml"파일을 열어줍니다. 그리고 아래 스크립트를 추가합니다. 이 스크립트는 2가지로 구성되어 있는데요 먼저 첫 번째 "rest platform"은 API에서 데이터를 불러와서 json 구조에 맞게 원하는 데이터를 파싱 하여 일종의 변수에 넣어주는 그런 역할을 합니다.
먼저 위에서 확인했던 API요청 URL 주소는 "resource" 옵션에 넣어줍니다. 그리고 두 번째로 찾았던 json경로는 "json_attributes_pate"옵션에 넣어줍니다. 앞으로 불러올 대기오염정보 데이터 구조에서는 앞에서 확인했던 "$.response.body.items.0"과 아래 예시에 적혀있는 "$..items.0"는 결과가 동일하니 참고해주세요.
다음으로 스크립트의 두 번째 부분인 template platform은 rest platform에서 읽어온 API데이터를 가지고 template센서를 만들어주는 부분입니다. 키포인트는 바로 "{{ state_attr('sensor.rest_air_quality', 'XXXXX') }}" 부분입니다. rest platform으로 불러온 값을 앞에서 "rest_air_quality"라고 지정했기 때문에 거기에 있는 데이터 중에서 "XXXXX"를 가져오겠다는 의미이며 XXXXX는 rest plarform의 json_attributes옵션으로 지정한 것들 중에서 골라서 지정합니다.
# 한국환경공단_에어코리아_대기오염정보
- platform: rest
resource: http://apis.data.go.kr/B552584/ArpltnInforInqireSvc/getMsrstnAcctoRltmMesureDnsty?serviceKey=XXXXX&returnType=json&numOfRows=1&pageNo=1&stationName=XXXXX&dataTerm=DAILY&ver=1.0
name: rest_air_quality
json_attributes_path: "$..items.0"
json_attributes:
- khaiValue
- pm10Value
- pm25Value
- so2Value
- coValue
- khaiGrade
- no2Value
- o3Value
value_template: "{{ state_attr('sensor.rest_air_quality', 'khaiValue') }}"
- platform: template
sensors:
air_quality_khaivalue:
friendly_name: "통합대기환경수치"
value_template: "{{ state_attr('sensor.rest_air_quality', 'khaiValue') }}"
air_quality_pm25value:
friendly_name: "초미세먼지농도"
value_template: "{{ state_attr('sensor.rest_air_quality', 'pm25Value') }}"
unit_of_measurement: "㎍/m^³"
air_quality_pm10value:
friendly_name: "미세먼지농도"
value_template: "{{ state_attr('sensor.rest_air_quality', 'pm10Value') }}"
unit_of_measurement: "㎍/m^³"
air_quality_o3value:
friendly_name: "오존농도"
value_template: "{{ state_attr('sensor.rest_air_quality', 'o3Value') }}"
unit_of_measurement: "ppm"
air_quality_covalue:
friendly_name: "일산화탄소농도"
value_template: "{{ state_attr('sensor.rest_air_quality', 'coValue') }}"
unit_of_measurement: "ppm"
air_quality_no2value:
friendly_name: "이산화질소농도"
value_template: "{{ state_attr('sensor.rest_air_quality', 'no2Value') }}"
unit_of_measurement: "ppm"
air_quality_so2value:
friendly_name: "아황산탄소농도"
value_template: "{{ state_attr('sensor.rest_air_quality', 'so2Value') }}"
unit_of_measurement: "ppm"이렇게 "/config/devices/sensor.yaml" 파일의 설정이 완료되었다면 "구성하기 > 서버제어 > YAML 구성 다시 읽어오기" 메뉴로 이동해서 "템플릿 구성요소"와 "REST 구성요소 및 알림 서비스"를 차례대로 클릭해서 새로 만든 스크립트를 다시 로딩시켜줍니다.
이제 모든 설정이 완료되었습니다. 구성요소에서 위에서 지정한 이름의 센서를 찾아보면 json 포맷으로 확인할 수 있었던 데이터를 이쁘게 정리된 상태로 볼 수 있습니다.


이제 이 센서들을 바탕으로 lovelace도 꾸미고 필요하다면 자동화도 설정하는 등등 입맛대로 사용할 수 있습니다. rest 센서를 등록하는 구문을 몰라서 개인적으로 삽질이 길었던 과정이었는데 한번 이해하고 나니 여러 방면으로 활용을 많이 할 수 있을듯한 유용한 기능이라는 생각이 드네요.
끝!
'홈서버' 카테고리의 다른 글
| Home Assistant 보안 연결(Https) 문제 해결하기 (DST Root Ca X3 인증서 만료) (4) | 2022.01.03 |
|---|---|
| 라즈베리파이에 데비안을 설치하기 위한 준비(Rufus 사용법) (0) | 2021.11.20 |
| zigbee 모듈 CC2531, 외부 안테나 설치 (0) | 2021.09.13 |
| HACS 설치방법 (4) | 2021.09.10 |




댓글