2022-01-13 update log: typescript 템플릿 사용 옵션 추가
C++, Python 여전히 모두 진행 중인 언어이고 아직 가야 할 길이 멀지만 시대의 흐름이란 게 무시를 못하는 게 자연스럽게 자바스크립트를 시작하게 되었습니다. C++, Python 학습노트 시작한 것도 어느 정도까지는 진도를 나가고 내용도 더 보완하고 싶지만 일단 지금은 자바스크립트가 재미있고 당장 써먹을 곳도 더 많아 보이네요.^^
웹 환경에서는 플랫폼에 구애받지도 않고, 온라인 설루션을 만드는 것도 쉽고 거기다가 제가 처음 코딩을 접했던 시절의 C언어만큼이나 이제 자바스크립트가 메인이 된 것 같은 느낌이 듭니다. 아직 모르는 것 투성이지만 대충 자바스크립트 기반에다가 React, Node.js 프레임워크를 사용하면 쉽게 프런트와 엔드를 모두 커버할 수 있다고 하니 일단 시작해 보려 합니다. 그 시작으로 오늘은 Node.js 개발환경 준비해 보겠습니다.
Node.js
일단 기본적으로 전 윈도를 사용하고 있으며 Visual Studio Code, Git 등은 이미 깔려있는 환경에서 시작하는 점 참고해주세요. 먼저 Node.js 홈페이지에서 Node.js를 설치합니다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
재미있는 게 Node.js공식 홈페이지인 것 같은데 첫 화면이 아무것도 없이 일단 다운로드 링크로 시작합니다. 최신 버전 깔아도 좋지만 안정 버전으로 선택해 주겠습니다. 보통의 프로그램 설치와 동일한 부분은 생략하겠습니다. 설치 창이 한번 지나가고 나면 추가적으로 필요한 툴을 설치하기 위해서 쉘 창이 열리고 뭔가를 열심히 막 설치합니다.
설치 마법사에서 '필요한 툴을 자동으로 설치하기'라는 옵션이 있었던 거 같은데 그걸 눌러서 그런지 뭔가 더 많이 설치하는 느낌이네요. 아무튼 설치가 끝나고 나면 아래와 같은 화면을 볼 수 있습니다.

Hello World!
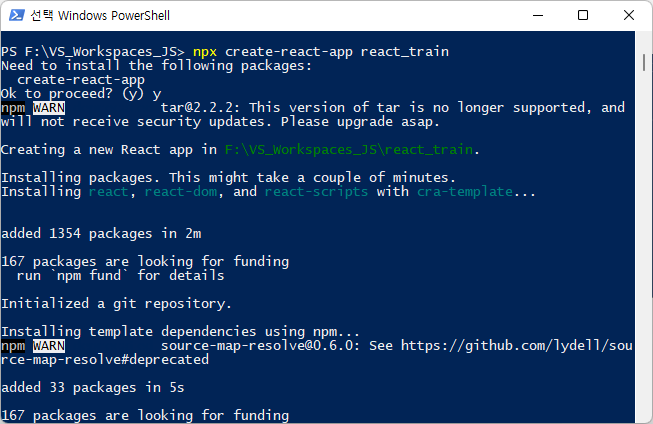
수학 과목의 정석 같은 코스죠. Hello World 시작해보겠습니다. 먼저 터미널 창에서 프로젝트를 시작할 폴더로 이동해서 다음과 같이 명령어를 입력합니다.
npx create-react-app [프로젝트 이름]
(OR)
npx create-react-app [프로젝트 이름] --template typescript
npx create-react-app은 react 프레임워크의 앱을 개발하는 프로젝트를 생성하라는 명령어이고 뒤에 생성하고자 하는 프로젝트의 이름을 적어주면 됩니다. (typescript를 사용하려면 "--template typescript" 옵션을 뒤에 붙여주면 됩니다.)

중간 생략~

프로젝트 생성이 완료되면 위와 같은 화면이 나타납니다. 마지막 페이지의 안내 메시지에 있는 것처럼 "npm start"명령어를 쳐주면 짜란~ 웹브라우저가 열리면서 새로 만든 앱 화면이 나타납니다. 짜란~

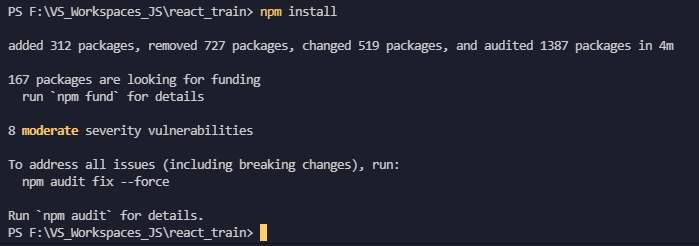
혹시 이화면이 뜨지 않고 에러가 보인다면 터미널 창에서 "npm install"명령어를 먼저 하고 "npm start"를 해보세요. npm이라는 건 패키지 매니저입니다. 파이썬에 pip, 리눅스의 apt 같은 건가 봐요. 리액트가 프레임웍을 이용하는 거라 기본적인 패키지가 설치가 되어 있어야 하는데 npm install 명령어로 프로젝트에 필요한 패키지 의존성을 확인하고 설치를 해 줄 수 있습니다.

음.. 요즘은 Hello World란 말은 더 이상 안 쓰는 걸까요? 없으니까 허전합니다. Hello World를 봐야 첫 수업 끝이라고 할 수 있겠죠. VSCode로 방금 만들어준 프로젝트 폴더를 열어줍니다.

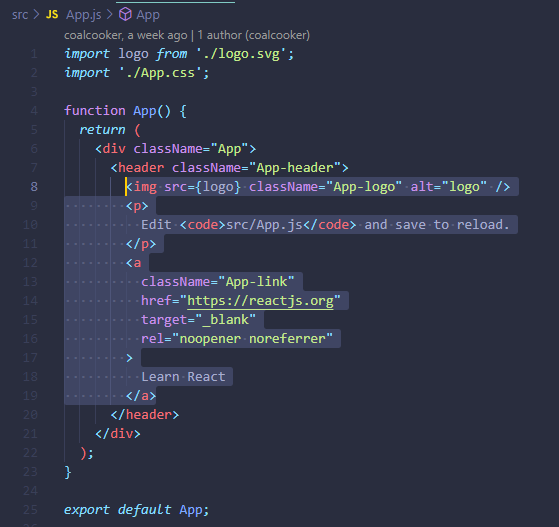
폴더 구성을 보면 위와 같습니다. 여기서 "src"폴더가 작업을 해야 하는 폴더입니다. 그 외 나머지는 불필요한 것들도 있고 한데 나중에 알아가 보도록 하고 일단 여기서 "src/App.js"파일을 열어서 9~19번째 줄을 모두 지우고 원하는 "Hello World"넣어 봅니다.

그리고 수정 내용을 저장하면, 아까 떠있던 웹브라우저가 저절로 새로고침을 하면서 한번 더. 짜란~

이제 저도 자바스크립트 절반은 했습니다. ㅎ

끝!
'Software > JS & TS & React' 카테고리의 다른 글
| styled-components 사용법 [part 2 /2] (0) | 2022.11.14 |
|---|---|
| CSS의 기본 - 개념, 문법, 용법 정리 (0) | 2022.11.07 |
| [React] styled-components 사용법 [part 1 / 2] (1) | 2022.10.27 |
| JavaScript(React, Node.js) - VSCode에서 디버깅하는 방법 (0) | 2022.02.04 |




댓글