디버깅은 코딩에서 참 중요한 부분이고 좋은 툴이 있으면 참으로 편리한 분야입니다. 이제 새로운 언어를 시작했으니 디버깅 방법도 한번 알아보겠습니다.
VSCode에서 React, Node.js의 디버깅 방법을 찾아보면 다양한 글들이 있는데 제경우 대다수의 방법으로는 성공하지 못해서 제가 찾은 방법도 공유합니다.
디버깅하고자 하는 Node.js 프로젝트를 열어서 서버 서비스를 시작(npm start)합니다. 잠시 기다리면 안내 메시지에 브라우저로 접속할 수 있는 주소가 나타나죠. 이 주소를 복사해 둡니다.

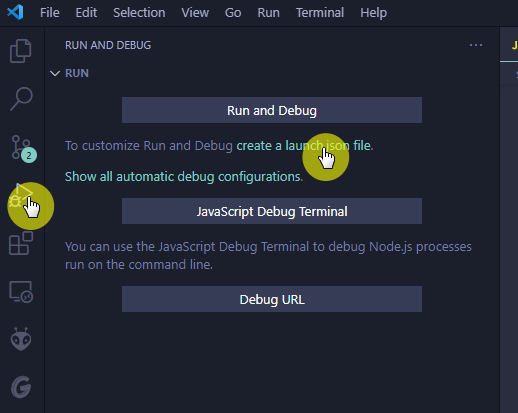
그런 다음 VSCode 좌측의 디버깅 메뉴로 이동해서 "create a launch.json file"이라고 된 링크를 누릅니다.

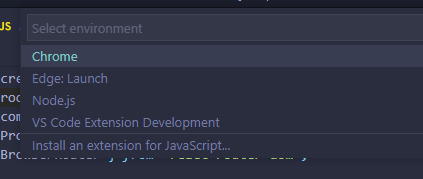
그러면 선택창에 어떤 디버깅 환경을 사용할지 물어보는데요. 크롬 많이들 사용하시잖아요?! 여기서 "Chrome" 선택합니다.

그러면 'launch.json'이름의 파일이 생성되고 오른쪽 편집창에 내용이 보이는데요. 여기서 "url"이라고 된 항목을 좀 전에 복사했던 주소로 바꿔줍니다. 저는 포트번호가 8080이었는데 3000으로 변경했습니다. 그리고 "name" 항목에 지정된 이름 한번 기억해주고 넘어가겠습니다. 이 이름은 원하는 이름으로 변경해도 됩니다.

이제 모든 준비는 끝났습니다. 디버깅 패널을 보면 구성이 달라져 있는데요 상단 드롭다운 메뉴에서 아까 기억했던 이름의 디버깅 환경을 골라줍니다.

소스코드로 가셔서 브레이크 포인트를 걸고 싶은 부분의 줄번호 옆을 클릭해서 BP를 생성합니다. 빨간 점 보이시죠?

다시 디버깅 패널로 가서 상단에 있는 플레이 버튼을 눌러서 디버깅 시작합니다. 그러면 코드가 실행이 되다가 BP에서 딱 멈춥니다. 왼쪽에서 변수, 콜 스택 등 확인도 잘 나오네요.

이렇게 간단한데 전 왜 그렇게 헤맸던 걸까요? 인터넷 찾아보면 "Debugger for Chrome"이라는 익스텐션을 사용하는 방법을 많이 볼 수 있는데요. VSCode에 자바스크립트 디버거가 내장되면서 이 익스텐션은 이제 더 이상 필요 없게(Deprecated) 되었습니다.

이상 VSCode에서 별도의 익스텐션 설치 없이 Javascript 디버깅하는 방법이었습니다.
끝!
'Software > JS & TS & React' 카테고리의 다른 글
| styled-components 사용법 [part 2 /2] (0) | 2022.11.14 |
|---|---|
| CSS의 기본 - 개념, 문법, 용법 정리 (0) | 2022.11.07 |
| [React] styled-components 사용법 [part 1 / 2] (1) | 2022.10.27 |
| JavaScript 시작, React, Node.js 개발환경 준비 (0) | 2022.01.31 |




댓글