리액트로 앱을 만들어서 배포를 하고 브라우저 개발도구에서 소스를 살펴보면 내가 짠 코드의 원본을 그대로 확인할 수 있습니다. 중간에 빌드라는 과정을 거쳤기 때문에 최소한 코드 압축 정도는 되어 있을 줄 알았는데 말 그대로 코딩했던 폴더구조가 그대로 드러납니다.
이런 게 가능한 이유가 바로 소스 맵(Source Map)이 있어서라고 하는데요. 소스 맵은 빌드된 파일과 원본을 연결시켜주는 역할을 합니다. 소스 맵은 배포된 앱에서 문제가 발생했을 때 디버깅을 쉽게 해주는 이점이 있습니다. 하지만 보안적인 문제라던가 비루한 코드가 공개되는 부끄러움 때문에라도 요걸 숨기고 싶을 때가 있는데 그럴 때는 빌드 시에 소스 맵을 작성하지 않도록 하면 됩니다.

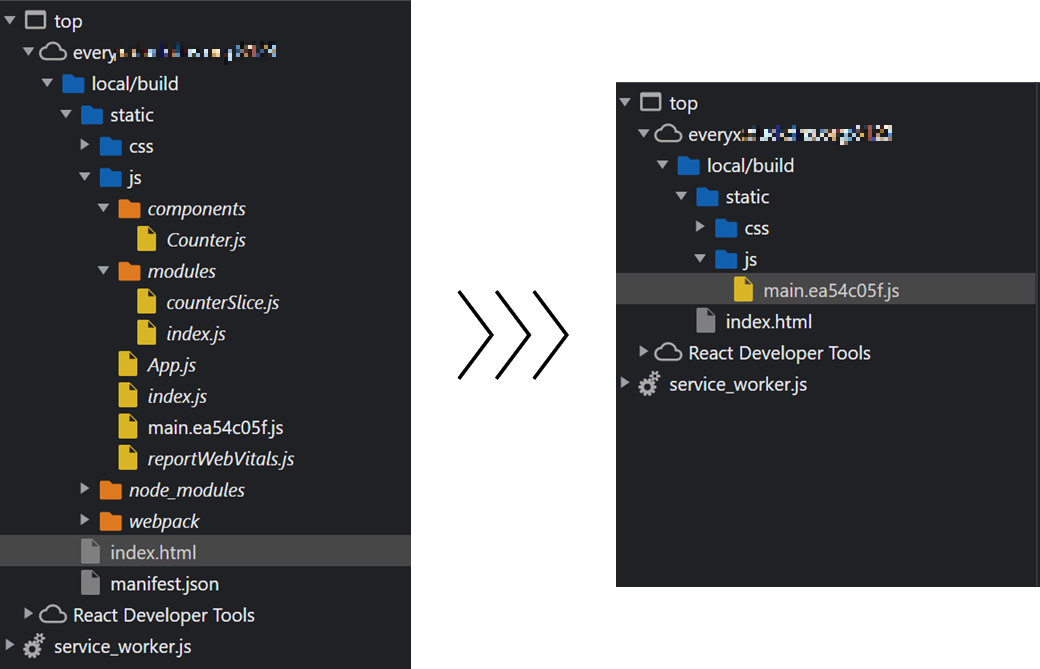
위 그림은 크롬 개발도구에서 리액트로 만들어진 웹의 소스를 확인했을 때를 보여주고 있는데요. 왼쪽은 소스 맵을 포함 하여 빌드했을 때 결과이고 오른쪽은 소스 맵을 빼고 빌드했을 때입니다. 적나라하게 보이던 파일 구조들이 하나의 파일로 합쳐진 걸 볼 수 있습니다.
소스 맵을 제외하고 빌드하는 방법입니다.
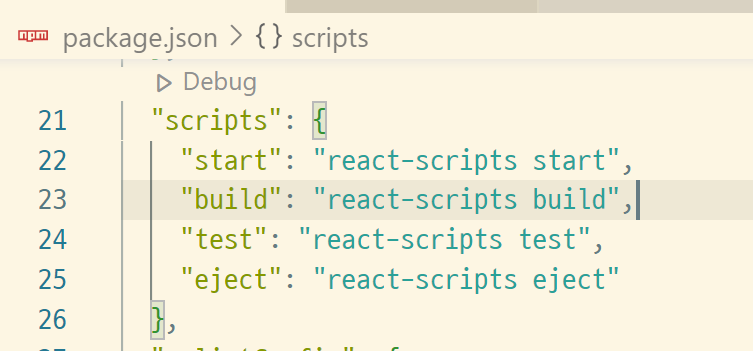
package.json 파일의 build 스크립트 부분을 찾아서 옵션을 추가해주면 됩니다. Create React App을 사용했다면 스크립트 구성이 다음과 같습니다.

"build"에 해당하는 스크립트에 "GENERATE_SOURCEMAP=false" 옵션을 추가합니다.
"build": "GENERATE_SOURCEMAP=false react-scripts build",
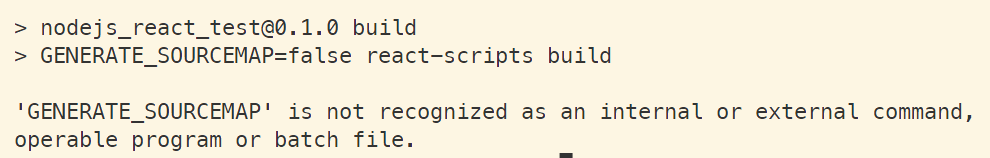
그런데 윈도 환경에서는 이렇게 하면 다음과 같이 구문을 인식하지 못하고 에러가 발생합니다.

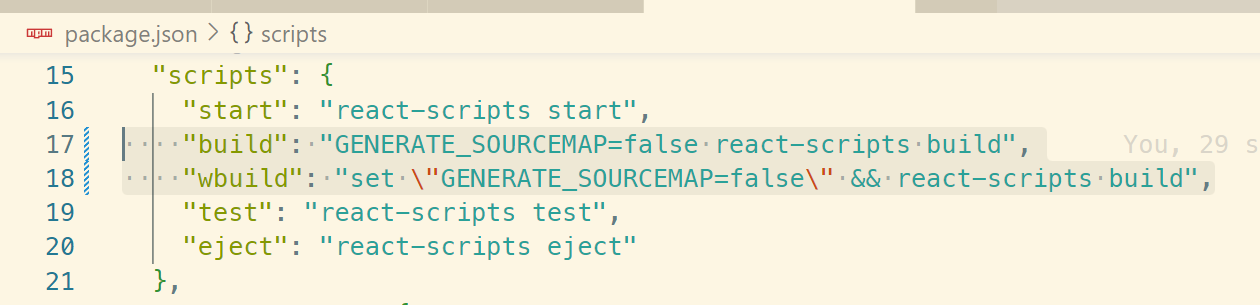
이럴 때는 아래와 같이 약간 수정해주면 된다고 하니 참고하세요.
"build": "set \"GENERATE_SOURCEMAP=false\" && react-scripts build",
변경된 결과는 다음과 같습니다.

이렇게 지저분한 package.json 파일이 맘에 들지 않는다면 환경변수 파일(.env)을 만들어서 다음 내용 추가하는 방법도 있습니다.
GENERATE_SOURCEMAP=false
끝!
'Software > JS & TS & React' 카테고리의 다른 글
| 리눅스 환경에서 NodeJS 설치하기 (0) | 2023.01.10 |
|---|---|
| 리액트 빌드 결과 빈화면만 보일때 - 상대경로 설정하기 (0) | 2022.12.12 |
| styled-components 사용법 [part 2 /2] (0) | 2022.11.14 |
| CSS의 기본 - 개념, 문법, 용법 정리 (0) | 2022.11.07 |




댓글