오늘은 리액트를 시작하는 저 같은 초보들은 한 번쯤 경험했을 법한 문제라고 생각하는데 이상하게도 여느 리액트 강의에서도 메인으로는 다루지 않는 빌드 시에 관련되는 경로에 관한 내용입니다. 그런데 생각해보면 리액트도 html, java script, css라서 그런 기본 소양을 가지고 있다는 전제를 깔고 가기 때문에 이런 건 당연한 내용이라고 여겨서 강의에서 다루지 않는지도 모르겠네요.
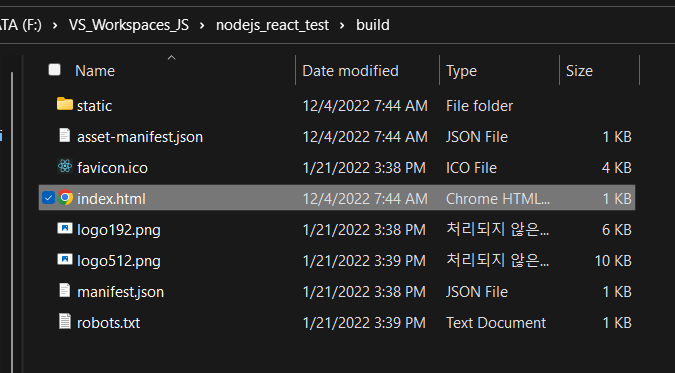
아무튼 리액트 프로젝트를 만들고 나서 빌드 스크립트를 실행하면 "build"라는 이름의 폴더가 생기면서 안에 배포에 사용할 결과물이 생성됩니다.


위에 보시는 것처럼 빌드 폴더 안에 보면 여러 가지 파일들이 생성되어 있는데 이 중에서 웹을 시작하게 하는 파일은 index.html입니다. 상식적으로 리액트로 만든 웹앱을 실행하려면 저 index.html 파일을 브라우저에서 열면 된다라고 알고 있습니다만 실제로 열어보면 브라우저에서는 아무것도 표시되지 않습니다.
처음에 전 아.. 리액트는 뭔가 복잡한 뭔가가 있나 보구먼 빌드, 배포 이런 건 또 뭔가 기술이 필요하겠지라고 순진한 생각을 하고 그냥 지나갔지 뭡니까. 그런데 html, js이 좀 익숙해지고 나서 그 원인을 이해할 수 있었습니다.
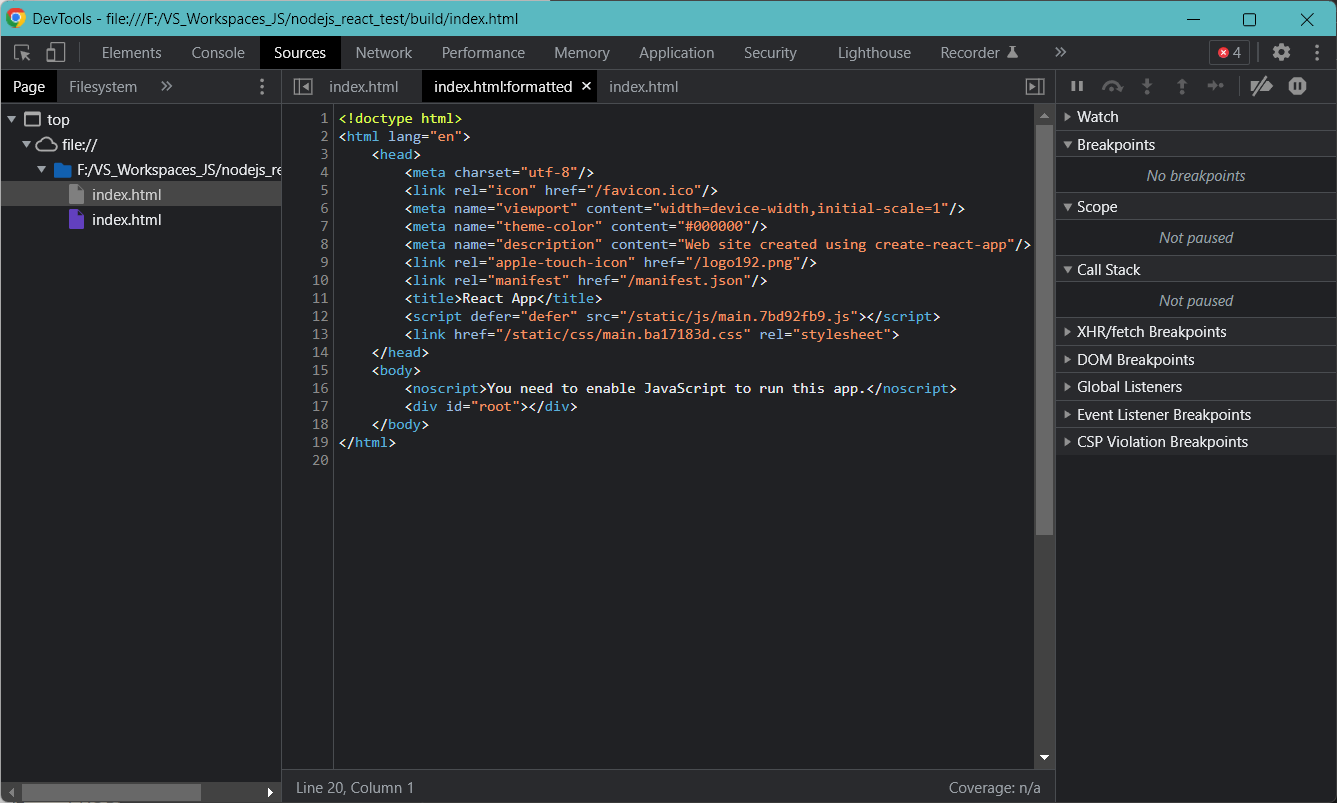
빈 화면만 보이는 브라우저에서 개발도구를 실행해서 소스 탭을 열어보면 아래와 같은 화면을 볼 수 있습니다.

그런데 이상하게도 빌드 폴더에 있는 여러 파일들이 여기서는 보이지 않고 index.html 파일 하나만 볼 수 있습니다. 당연히 index파일은 화면에 표시할만한 내용은 하나도 없기 때문에 빈 화면만 보이는 거였습니다. 그럼 index파일에 언급되어 있는 저 파일들은 다 어디 가고 표시가 되지 않는 걸까요?
이 이유는 바로 경로 문제였습니다. 예를 들어 5행에 있는 아이콘의 경로는 "/favicon.ico"입니다. 파일 이름만 있고 기준이 되는 앞에 경로가 없습니다. 상대 경로를 사용한다면 현재 폴더를 의미하는 "./"이 있어야 할 테고 그렇지 않으면 index.html 파일이 있는 전체 경로가 있어야 할 터인데 그 부분이 비어있습니다.
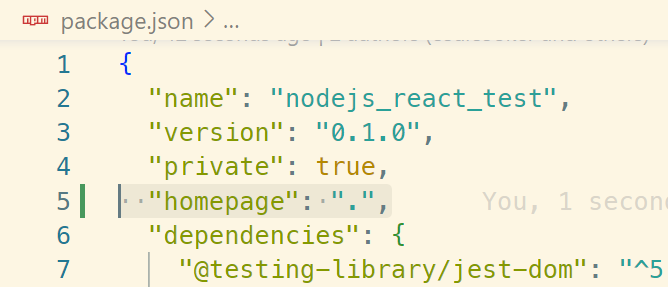
해결방법은 package.json파일에 "homepage"라는 속성을 추가하는 것입니다.

속성 값은 웹이 개시되는 위치를 적으면 됩니다. 예를 들어 웹이 개시될 서버의 도메인이 https://tistory.com이라면 "homepage": "https://tistory.com", 이라고 한다는 거죠. 그렇지 않고 그냥 점(.)으로 상대 경로를 사용하도록 할 수도 있습니다. 전 상대 경로를 지정했습니다.
이렇게 상대 경로를 지정하고 나서 다시 빌드를 하고 동일하게 index.html 파일을 브라우저로 열어보면 이번에는 화면에 결과가 표시되는 걸 볼 수 있습니다.

개발도구를 열어보면 다음과 같이 정상적으로 필요한 모든 파일을 인식하고 있는 걸 볼 수 있고 index파일도 아까와는 달리 경로 부분이 바뀌어 있습니다.

끝!
'Software > JS & TS & React' 카테고리의 다른 글
| JS를 배우고 있다면 꼭 알아야 "모던 JavaScript 튜토리얼" (0) | 2023.01.19 |
|---|---|
| 리눅스 환경에서 NodeJS 설치하기 (0) | 2023.01.10 |
| React 배포시 원본 코드 구조 숨기기 (Source map 만들지 않기) (3) | 2022.12.04 |
| styled-components 사용법 [part 2 /2] (0) | 2022.11.14 |




댓글