티스토리 드디서 새로운 에디터 출시!!
드디어, 티스토리 에디터가 새로 출시되었습니다. 그동안 기존에디터가 아이패드에서 제대로 표시가 되지 않아서 문제가 많았죠. 플래시를 사용하는 사진 업로드 및 임시저장 기능 등 많은 제약이 있었습니다. 이런 단점 때문에 모바일 디바이스 사용성면에서 기존 에디터가 참 답답했었습니다. (기존에디터가 PC에서는 나쁘지 않았던것 같습니다.)
그런데 드디어 새로운 에디터가 출시 되었습니다. 역시 처음이다보니 아직 베타딱지를 달고 나오긴 했지만, 사진 업로드, 링크삽입, 글 스타일 등 여러면에서 신경을 많이 써서 만든 흔적도 보이고, 무엇보다 이제 아이패드에서도 바로 포스팅이 가능해진것에 무한 감동을 느끼고 있었는데... 어! 아닌네...
심각한 문제가 있긴하네요. 아이패드에서는 에디터화면이 여전히 스크롤이 되지 않네요. 이건 전에도 있었던 문제인데 새로운 에디터에서도 해결되지 않았네요. ㅠ.ㅠ 그래도 다행인건 아이패드의 터치마우스기능으로 드래그를 하면 이동이 가능합니다. 뭐 이건 조만간 고쳐주실 문제라고 믿고 당분간 인내를 해야.......겠다고 맘을 먹었는데. 지금막 아이패드에서 글을 쓰다가 다시 PC로 왔습니다. 에디터의 메뉴버튼 등 클릭이 제대로 되지 않습니다. 아~ 역시 베타는 베타인가봅니다 아직 모바일에서는 무리네요. (아이패드에서 스크롤, 버튼클릭 안되는 문제 그리고 이전글 넣기 플러그인 먹통문제 버그리포트 해야겠다.)
티스토리 뉴에디터 코드블럭
아무튼 오늘은 새로운 에디터에 새로생긴기능 "코드블럭"이라는 기능에 대해서 얘기하고 어떻게 사용하는지를 알아보려합니다.
https://notice.tistory.com/2483?category=449447
지금까지 많은 티스토리 블로거님들께서 블로그에 소스코드를 올리실때 Syntaxhighlighter라는 외부 라이브러리를 많이 들 사용하셨습니다. 소스의 가독성을 위해서는 필수적인 기능이죠. 저도 Syntaxhighlighter를 지금까지 사용해 왔습니다.
코드블럭 삽입방법
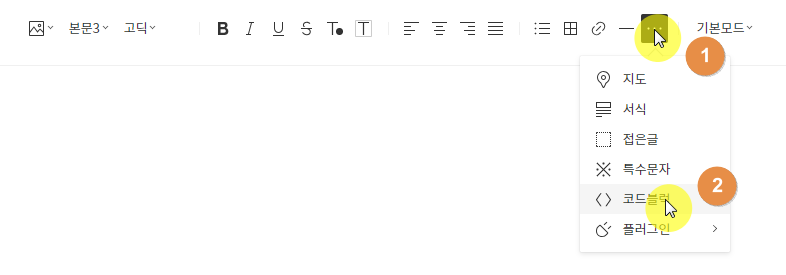
그런데 이번에 티스토리가 출시한 새로운 에디터에 "코드블럭"이라는 기능이 생겼습니다. 여러분들도 공지사항을 통해 보셨을 텐데요. 에디터의 메뉴버튼들 중 맨 오른쪽에 있는 ... 버튼을 누르면 코드블럭이라는 메뉴를 찾을 수 있습니다.

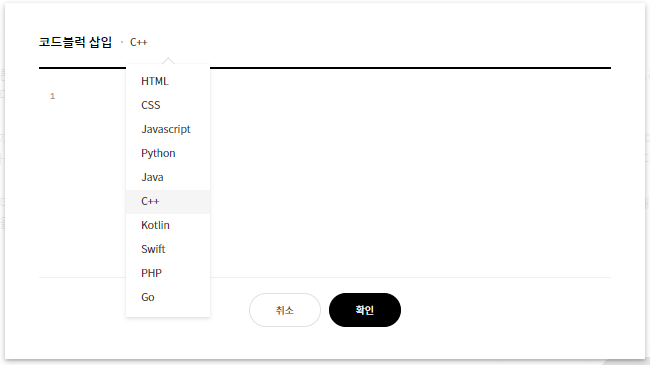
그리고 이 메뉴를 눌러보면 다음과 같이 코드를 삽입할 수 있는 창이 나타납니다. 선택할 수 있는 언어가 10가지가 기본적으로 있는데 이건 포스트 본문에 HTML코드를 삽입해 주기위한 매크로이기 때문에 크게 중요하지는 않은데 많이들 사용하는 언어들이 거의 다 있어서 편리하게 사용할 수 있을 것 같습니다.

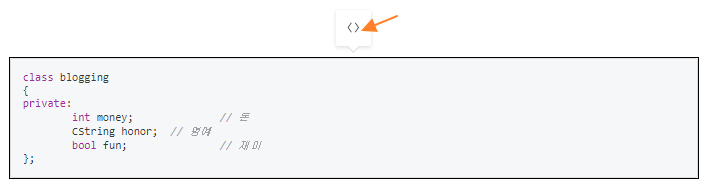
여기에 C/C++ 언어 코드를 넣고 확인을 눌러보면 이런식으로 본문에 블럭이 삽입됩니다. 그리고 블럭을 클릭하면 나타나는 저 위에 "<>" 모양 말풍선을 누르면 다시 코드 편집장으로 돌아갈 수 있어요.

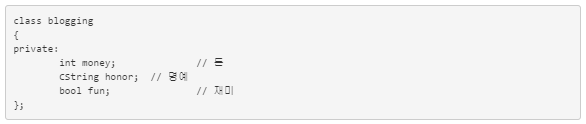
재미있는건 에디터 화면에서는 이런식으로 키워드 일부에 하이라이트가 나타나는데 미리보기를 눌러보시면 이렇게 하이라이트는 빠져있습니다.

그러니까 한마디로 Syntaxhighlighter를 사용했을 때 우리가 글을 쓸때 직접 만들었던 <pre></pre> 코드만 대신 만들어주는 기능이 되겠습니다. 당연한것이 이번 업데이트가 에디터에만 국한된것이니 당연하겠죠. 그럼 새로생긴 코드블럭에 하이라이트를 입혀서 우리의 소스코드의 가독성을 높여주려면 어떻게 해야 할까요? Syntaxhighlighter 같은 외부 라이브러리를 설치하고 설정을 새로 해 주어야될텐데 바로 그부분을 알아보고자 하는것이 오늘의 목표되겠습니다.
티스토리의 코드블럭과 호환이 되는 Highlight.js 설치하기
Highlight.js 다운받기
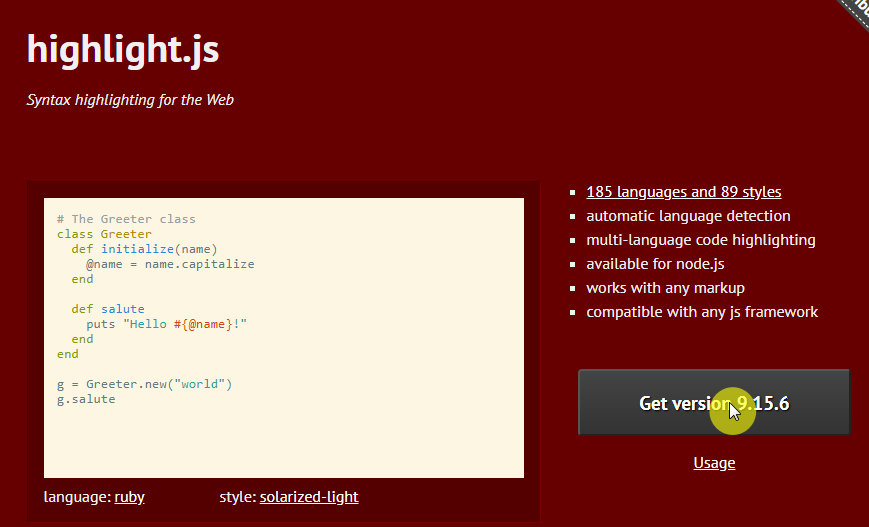
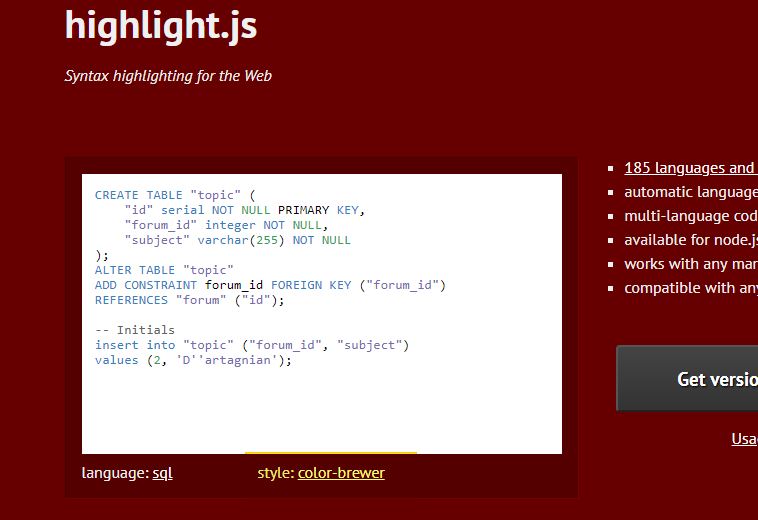
우선 코드의 구문을 인식하고 색을 입혀주는 라이브러리가 필요하겠죠. 티스토리에서 소개한 하이라이터인 Highlightjs 사이트로가서 필요한 파일을 먼저 받아오겠습니다.
highlight.js
Version 9.15.6 New languages: none. New styles: none. Improvements: - Move dependencies to be devDependencies. - Fixed security issues in dev dependencies.
highlightjs.org
링크로 이동하셔서 홈페이지에서 "Ger version x.x.x"를 눌러줍니다.

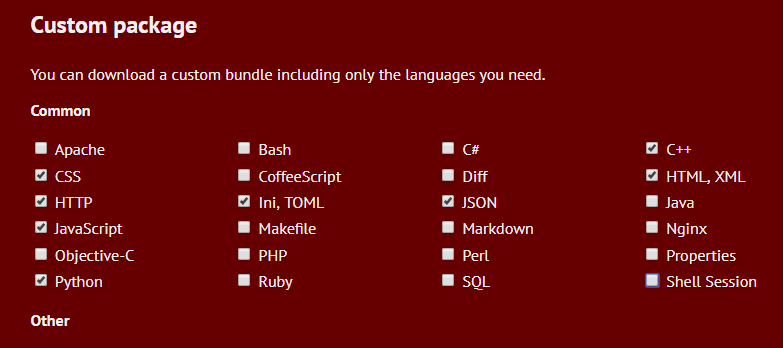
그 다음에 나오는 페이지에서 조금 아래로 내려보면 "Custom package"라는 부분이 나오는데 여기서 사용할 언어들을 골라줍니다.

그리고 좀더 내려가서 "Download"버튼을 찾아서 눌러주면 필요한 파일을 다운받을 수 있습니다.

파일을 받아서 압출을 풀어보면 여러가지 파일들이 들어있는데요. 다 필요없고 딱 2개만 필요합니다. 이런건 Syntaxhighlighter보다 사용하기가 편한것 같네요. highlight.pack.js라는 하나의 파일안에 사용하고자 하는 언어들에 대한 모든 내용이 다 들어있어서 파일수가 간결해 졌습니다.
|
1. \highlight\highlight.pack.js |
위의 2개 파일을 이제 블로그서버에 올려주면 되는데요. 업로드 하기전에 전에 저는 파일의 구분을 쉽게 하기위해서 테마파일에도 이름앞에 "highlightjs."를 추가해서 파일이름을 변경해 주었습니다. 이제 올려보겠습니다.
티스토리에 Highlight.js 설치하기
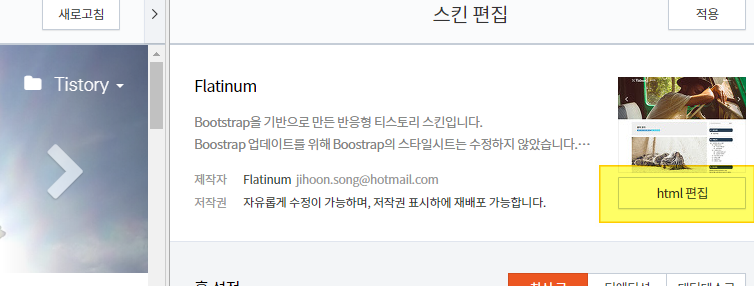
티스토리 관리페이지에서 좌측 메뉴에서 "꾸미기 >> 스킨편집" 으로 이동합니다.

오른쪽에 있는 "html편집"버튼을 눌러줍니다.

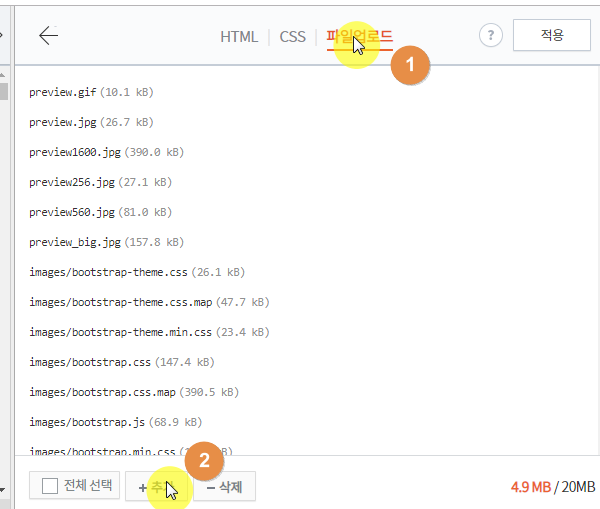
그리고 "파일업로드" 탭으로 이동을 한다음 하단에 추가버튼을 눌러서 위에서 골랐던 "highlightjs" 필요파일을 업로드 해 줍니다.
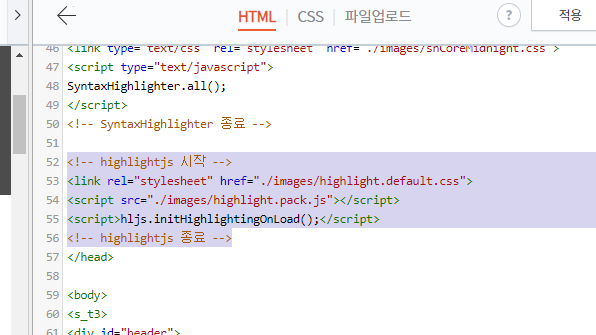
이제 "HTML"탭으로 다시 이동을 해서 "</head>"라는 태그를 찾은다음 아래에 있는 소스코드를 복사해서 그 바로위에 복사를 합니다.
<!-- highlightjs 시작 -->
<link rel="stylesheet" href="./images/highlight.default.css">
<script src="./images/highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
<!-- highlightjs 종료 -->아래 그림처럼 되겠죠.

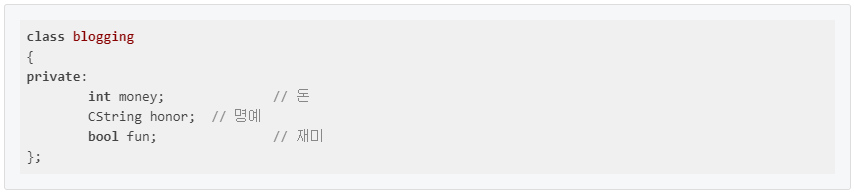
이제 모든 준비가 끝났습니다. 티스토리 에디터에 있는 코드블럭으로 소스코드를 입력하면 이제 다음과 같이 하이라이트가 적용되어 나오게 됩니다. 짜잔~

그전에도 서식 기능으로 그리 불편하지는 않게 소스코드 작업을 할 수는 있었지만 에디터 안에서 코드를 직접 수정해야 할 일이 생기면 html코드가 꼬여서 환장을 했었는데 이제 그런 불편은 없어졌습니다.
음... Defalut 테마는 영 밋밋 하네요. 테마를 바꾸시고 싶으시면 홈페이지에서 미리보기창 아래에 있는 "style"을 눌러보시면 사용가능한 테마들이 어떤 모양인지 미리보기로 하나씩 확인 할 수도 있으니 참고하시면 좋겠네요.

전 "railscasts"이라는 테마가 맘에 드네요. ^^
class blogging
{
private:
int money; // 돈
CString honor; // 명예
bool fun; // 재미
};마무리
편리한 기능이 생겨서 좋긴한데 마냥 좋지만은 않습니다. 고민이 생겼어요.
고려해야 할 부분이 기존의 Syntaxhighlighter용으로 작성해둔 포스팅이 문제입니다. 블로그 새로 시작하는 단계라면 고민없이 하나를 선택하실 수 있겠지만 기존에 작성해둔 글이 많으신 분들은 고민이 크실것 같네요. 저도 아직 시작하는 단계이라 글이 많지는 않지만 하나하나 고칠려는 생각을 하니 상당히 귀찮은 일이될것 같습니다. 그렇다고 기존글과 호환성을 유지해하기 위해서 Syntaxhighlighter용 설정과 파일들을 다 남겨두자니 뭔가 영~.
highlightjs에서는 소스코드 블럭으로 인식하는 기준이 <pre><code> ~ </code></pre> 입니다. 우리의 새로운 티스토리 코드블럭도 이렇게 생겼죠. 그런데 Syntaxhighlighter는 <pre> ~ </pre> 형태의 블럭이라서 두개가 차이가 있습니다. 둘중에 하나를 선택해야 한다는 얘기가 되는데, JS에 능하신 분들께는 이런건 고민거리가 아닐지도 모르겠지만 저로써는 둘중에 하나를 선택해야만 하는 상황이네요.
에디터의 편의성 때문에 highlightjs를 사용하긴 하겠지만, 아직 어떤 기능이 있는지도 잘 모르기 때문에 일단 좀더 알아봐야 할것 같습니다. 기능면에서도 highlightjs와 Syntaxhighlighter를 비교도 해보고 하나를 골라야 겠네요. 그리고 만약에 highlightjs로 넘어갔는데 나중에 티스토리에서 Syntaxhighlighter도 지원해줄 수 있는 옵션을 추가 해 준다면 다시 돌아오는것도 문제고... 아무튼 이건 차차 고민해 봐야겠습니다.
긴글 읽어주셔서 감사합니다.
끝!
'Tips' 카테고리의 다른 글
| 티스토리 코드블럭용 Syntaxhighlighter 수정버전 (뉴에디터의 코드블럭 및 기존 Syntaxhighlighter 태그 모두사용가능) (6) | 2019.04.11 |
|---|---|
| 티스토리 포스팅, 구글 및 네이버 검색결과에 즉시 반영 시키기 (27) | 2019.04.09 |
| 티스토리에서 CSS 코드 사용하기 (h태그 활용) (5) | 2019.02.11 |
| 크롬에서 플래시 항상 허용하도록 설정하기 (Chrome71대응 수정) (4) | 2019.01.25 |




댓글