
그동안 코드 하이라이터 문제로 고민을 참 많이 했었습니다. 처음에 아무것도 모를때는 SyntaxHighlight 설치한다고 몇일 고생하고, 그리고는 티스토리 에디터가 업그레이되면서 코드블럭이 생겨서 새로운 환경에 어떻게 적응해야 할지 몇일 고민하고...
SyntaxHighlight 플러그인
티스토리에서 코드블럭이 처음 나왔을 때, 코드블럭은 에디터에서만 사용되는 기능이라는 걸 알고 고객센터에 포스팅 결과물에 코드 하이라이팅이 반영되도록 하는 기능을 추가할 계획은 없냐고 문의까지 했었고, 그런 계획 없음요라는 대답까지 받아서 멘붕이 살짝 온적 있었는데, 결국 이렇게 SyntaxHighlight 플러그인을 도입을 했네요.
하지만 저처럼 예전에 이미 작성해놓은 코드들을 코드블럭으로 다시 수정하기 귀찮은 경우에는 해당사항이 없다는 사실.
아무튼 코드블럭과 SyntaxHighlight 플러그인 조합으로 코드를 포스팅하기 엄청 쾌적한 환경이 마련되었습니다. 플러그인도 나온지가 제법되었는데 지금에서야 확인해 보게 되네요.
사용방법은 뭐 별거 없습니다. 플러그인 페이지로 가서 해당 플러그인을 사용하도록 적용만 하면 코드블럭으로 작성된 코드가 자동으로 문법강조가 적용되는 신박한 기능입니다. 하이라이터를 따로 설치하고 뭐 그런 귀찮은 일이 줄어들었어요.

플러그인 적용 페이지에서 위 그림과 같이 8가지 테마를 고를 수 있습니다.
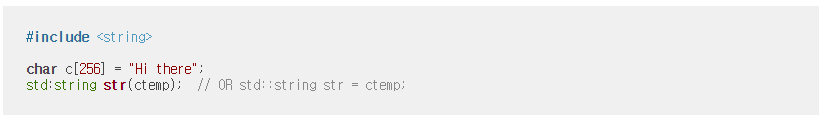
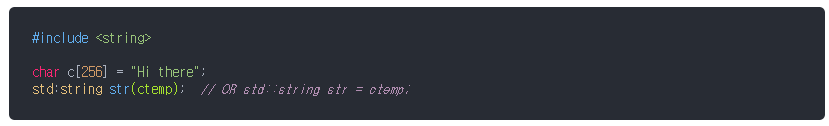
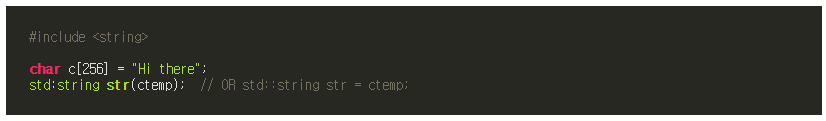
8가지 각 테마를 적용했을 때 어떤 모양이 적용되는지 확인해 보세요.
플러그인 적용가능 스타일 비교
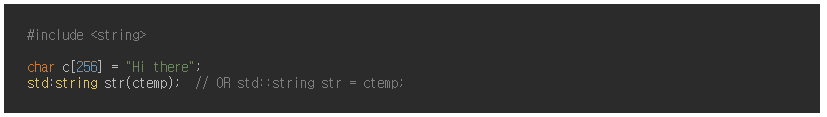
플러그인 미적용시

기본

Atom One Dark

Atom One Light

Github

Monokai

Darcula

Visual Studio

Xcode

끝!
반응형
'things (제품리뷰 & etc.)' 카테고리의 다른 글
| 유노, 마그네틱 고속충전 케이블 리뷰 (와디즈 펀딩 후기) (0) | 2019.11.06 |
|---|---|
| 터치패드 내장 유무선 멀티페이링 블루투스 키보드 - 삼지아이티 피스넷 멀티키 (0) | 2019.11.02 |
| 고~오급 무선 공유기 ipTIME A8004T 사용기 (0) | 2019.08.13 |
| VPN의 불편한 진실(?) 그리고 TOR project (4) | 2019.07.17 |




댓글