코딩 공부를 하시는 분들 중에 아이패드 유저 시라면 아이패드를 코딩에 활용해보고 싶은데 마땅히 IDE로 쓸만한 게 없어서 안타까우셨던 분들 많으셨을 겁니다. 게다가 요즘 아이패드는 노트북 부럽잖은 성능을 내고 있지만 활용도 면에서는 비교가 되지 않기 때문에 아이패드가 있지만 노트북을 따로 쓰시는 분들도 많으실 겁니다. 저도 코딩을 좀 편하게 하고 싶어서 노트북을 사려고 진지한 고민을 했었는데요. "code-server"라는 걸 쓰기 시작하면서 아이패드만으로도 만족하면서 잘 쓰고 있습니다. 물론 라즈 베이 파이라는 추가 장비가 필요하지만 아이패드 유저라면 몇 만 원짜리 액세서리는 당연한 거 아니겠습니까?! ^^;
제가 생각하기에 아이패드를 코딩 머신으로 활용하는 가장 완벽할 방법이라고 결론 내린 그 방법에 대해서 말씀드리겠습니다.
배경
iPad Pro 1세대를 구입해서 지금까지 매우 만족하게 사용하고 있습니다. 업무와 개인적인 용도로 아주 요긴하게 잘 사용하고 있지만 PRO는 저 같은 일반 사용자에게 차고도 넘치는 스펙입니다. 가장 무거운 작업이 육아 영상 편집하는 정도니까요.
그래서 가장 아쉬운 점이 취미 중 하나인 코딩을 하는데 iPad를 제대로 활용하지 못한다는 것이었습니다. 전문 개발자 분들이라면 다양한 툴을 잘 다루시기 때문에 얘기가 다를지 모르겠지만 저는 할 줄 아는 게 딱 정해져 있고 작업 환경이 딱 갖추어져야 뭔가 해보고 싶은 맘이 들기 때문에 iPad에서 코딩을 하는 게 쉽지 않았습니다.
제가 원하는 건 PC에서처럼 VSCode를 iPad에서도 쓸 수 있었으면 하는 거랑 그리고 iPad와 집에 있는 PC 혹은 제3의 환경에서 하던 작업을 계속 이어서 할 수 있는 것입니다. 그래서 "CODE"라는 앱도 사서 사용해 보기도 하였지만 VSCode와 유사한 환경을 제공해 주긴 하지만 아직 앱 완성도 측면에서 좀 더 개발이 진행되기를 바라는 부분도 있고 무엇보다도 작업의 연속성 측면에서 만족할 수 없었습니다.
아이패드(iPadOS) 용 VSCode(?) - CODE App 리뷰
아이패드에서 사용할 수 있는 코드 편집기(IDE)가 있어서 구매 후기 공유합니다. 예전에 아이패드에서 코딩하는데 가장 뛰어난 앱으로 Working Copy(https://kwonkyo.tistory.com/98)라는 앱을 소개한 적이 있
kwonkyo.tistory.com
제가 얘기하는 작업의 연속성은 이런 겁니다. 밖에 나가서 iPad로 코딩을 하고 있습니다. 코드가 아직 완성되기 전 단계인데 급한일이 생겨서 이동을 해야 해요. 그래서 아직 리포지토리에 올릴 수는 없는 거죠. 그러다 집에 들어왔습니다. 이제 집에서는 PC의 큰 화면에서 아까 낮에 하던 작업을 이어서 계속하는 겁니다.
네 맞습니다. 이런 연속성은 클라우드 IDE를 사용하면 해결할 수 있죠. 저도 'codesandbox' 잘 쓰고 있습니다. 하지만 단점이 이런 클라우드 서비스가 유료로 운영하는 부분이 많고 무료 서비스가 있다고 하더라도 코드를 공개한 public 저장소 사용으로 제한되기 때문에 미묘하게 제 경우와는 맞지 않네요. 무료로 쓰기는 좀 아쉽지만 그렇다고 자주 쓰는 것도 아니라서 돈 내고 쓰기에는 아까운 뭐 그런...
그래서 전부터 꼭 써보고 싶었던 'code-server'를 깔기로 맘먹었습니다.
code-server
code-server는 말 그대로 코딩을 위한 서버를 제공해주는 프로젝트입니다.
GitHub - coder/code-server: VS Code in the browser
VS Code in the browser. Contribute to coder/code-server development by creating an account on GitHub.
github.com
서버가 될만한 어떤 장치에 code-server를 설치해두면 어디서든 웹으로 이 서버에 접속하기만 하면 VSCode와 완전히 똑같은 화면에서 작업을 할 수 있습니다. 웹브라우저에서 VSCode를 쓰다니 정말 놀랍죠. 상용 클라우드 IDE와 똑같은 기능을 무료로 쓸 수 있는 겁니다.

첨엔 윈도의 WSL에 우분투를 설치하고 거기에 code-server를 실행시키는 방법으로 사용해 봤는데 결국 윈도 PC가 늘 켜져 있는 서버가 아니다 보니 이 방법은 좀 불편했습니다. 카페에 앉아서 아이패드를 똭 열면 바로 코드를 볼 수 있어야 하는데, 일단 WOL로 컴퓨터 켜고 WSL 실행시키고 그리고 WSL2에서는 외부 연결이 막혀있어서 WSL의 포트 포워딩 설정도 해 줘야 하고 뭐... 멍석 까는데 시간이 너무 걸립니다. 아무리 자동 실행이 되도록 해놨다고 하더라도 부팅 시간이 있기 때문에 즉각적인 실행은 안되기 때문에 잘 켜지 않게 되더라고요.
그래서 제가 선택한 방법은 라즈베리파이에 code-server를 설치하는 겁니다. Home Assistant를 돌리고 있는 라즈베리파이 서버가 24시간 돌아가고 있고 게다가 얼마 전에 64bit로 OS가 업그레이드되었기 때문에 code-server를 시도해 볼 적기가 되었습니다.
code-server 설치
code-server 설치 시작하겠습니다. 먼저 설치를 위한 서버의 요구사항부터 먼저 확인해 보겠습니다. 상세 내용은 여기서 확인 가능한데, 요약하면 멀티코어 CPU에 RAM 1G 이상의 리눅스 머신이면 된다고 하니 크게 무리는 없겠습니다.
라즈베리파이 터미널 열어서 아래 명령어 실행합니다.
curl -fsSL https://code-server.dev/install.sh | sh
뭐 이것저것 알아볼 필요 없이 요 스크립트 하나면 내 OS에 맞는 패키지 찾아서 알아서 설치해 줍니다.

위에 캡처한 화면은 WSL의 우분투 리눅스에서 설치를 한 것인데 라즈베리파이 OS에서도 거의 내용이 똑같습니다. 설치가 끝난 화면에서 마지막 4줄을 보시면 code-server를 실행하는 방법을 설명하고 있습니다.
systemd가 code-server를 지금 실행시키고 나중에 리부팅해도 자동 실행되도록 하려면
sudo systemctl enable --now code-server@$USER
백그라운드로 실행되는 게 싫다면
code-server
요렇게 하라고 나오네요. 저는 서버에서 주야장천 돌아가게 할 거니까 첫 번째 방법으로 systemd 서비스로 등록해주겠습니다.
이렇게 하면 code-server가 실행이 되고 로컬에서 사용이 가능한 상태가 됩니다. 이제 로컬에서 뿐만 아니라 원격에서도 접속이 되도록 해야 하니까 code-server 설정 파일을 수정해줍니다.
설정 파일은 "~/.config/code-server/congif.yaml"에 저장되어 있습니다. 여기서 바꿔줘야 할 부분은 첫 번째 "bind-addr"와 "password"입니다. 물론 비밀번호 외 다른 인증방법을 사용한다면 "auth, cert" 섹션도 수정해야겠지만 일단 비밀번호 인증을 사용하겠습니다. "bind-addr"는 "127.0.0.1"이 기본값이 었던 거 같은데 외부 접속을 가능하게 해 주기 위해서는 이 부분은 "0.0.0.0"으로 바꿔줍니다. 그리고 포트번호도 원하는 번호로 설정해 주면 되겠습니다.

변경사항을 저장하고 code-server를 재시작해줍니다.
sudo systemctl restart code-server@$USER
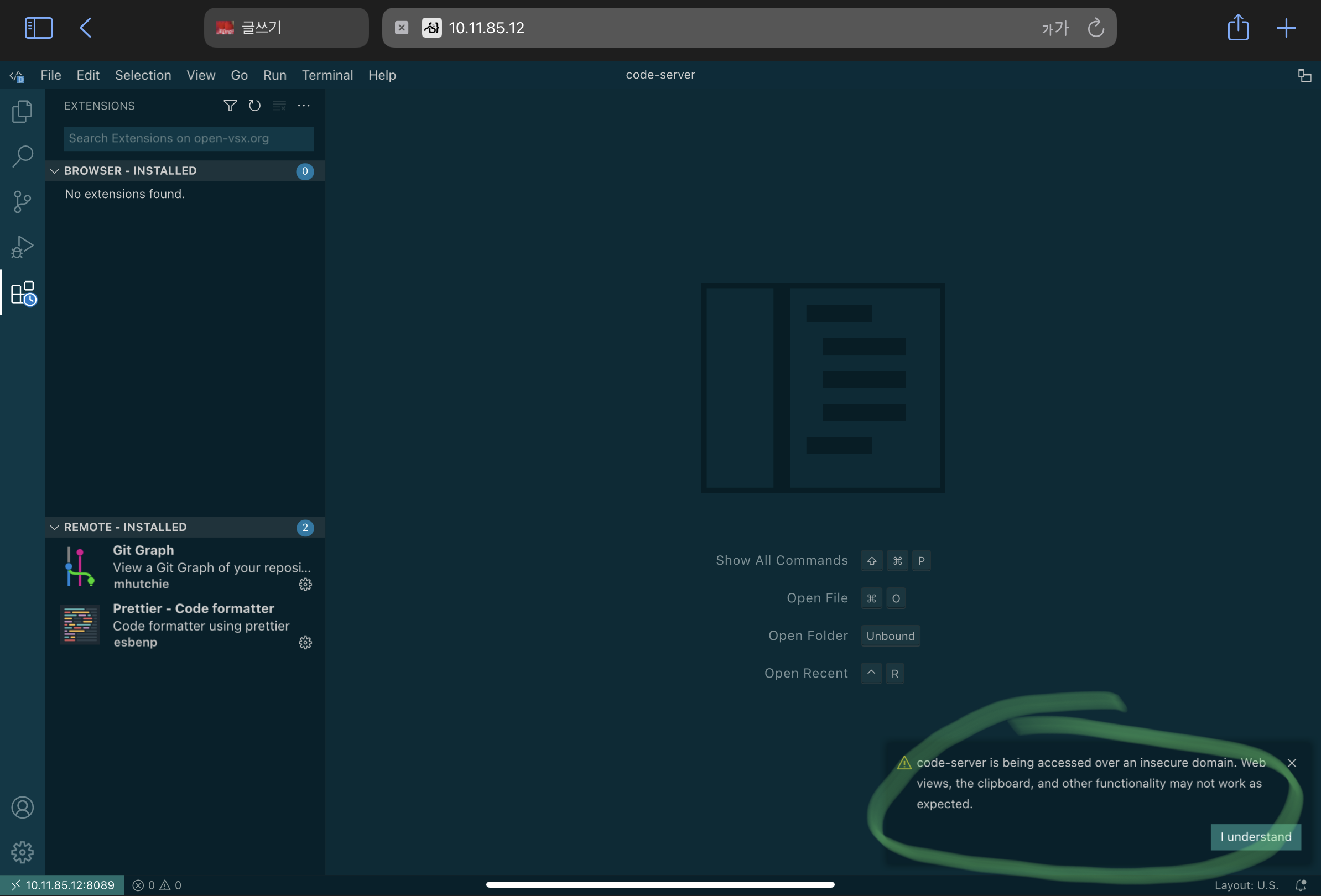
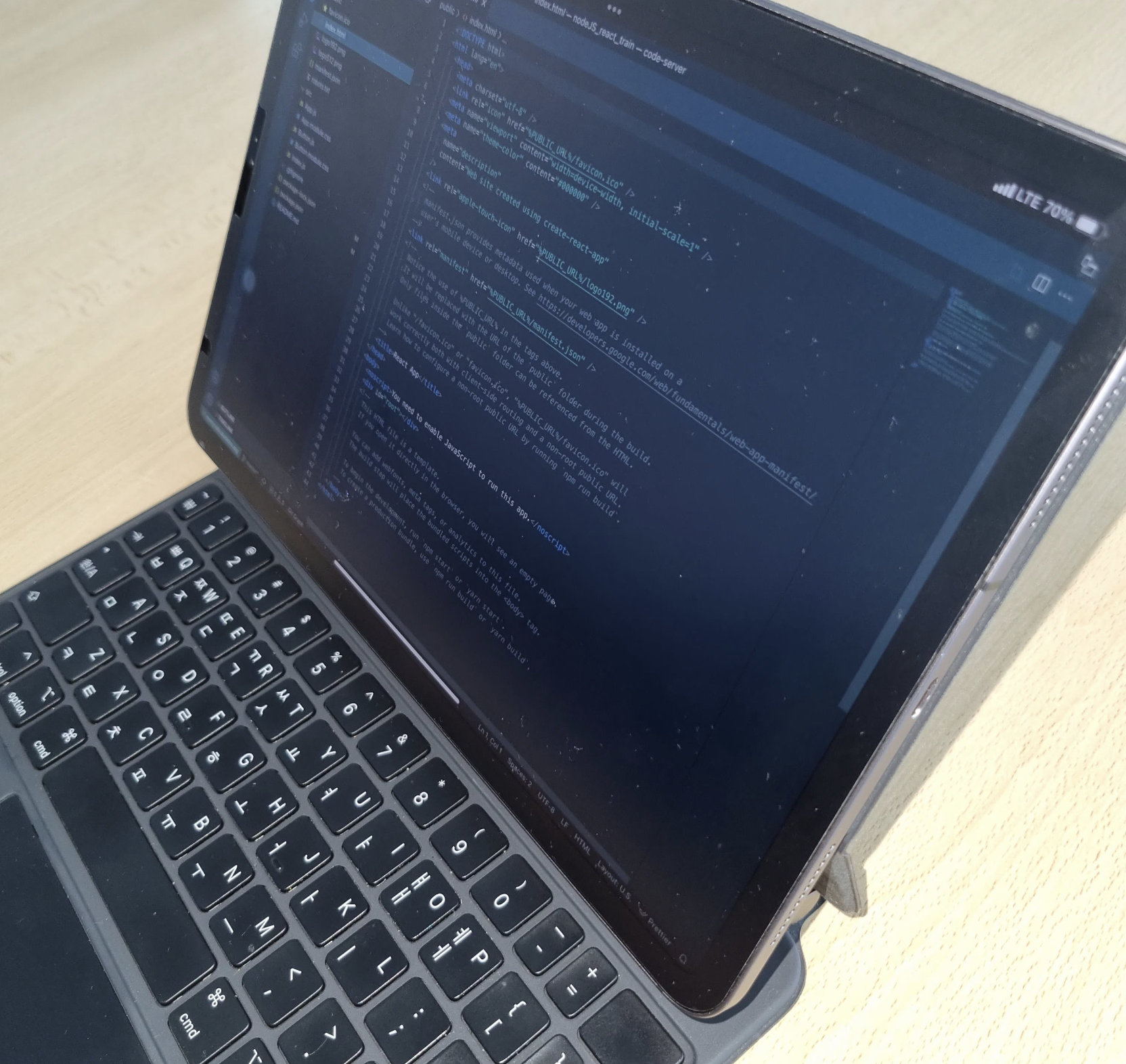
code-server에서 해줘야 할 모든 설정이 끝났습니다. 접속이 잘 되는지 테스트를 해보겠습니다. 라즈베리파이와 아이패드를 동일한 공유기 아래에 연결시키고 아이패드 사파리를 열어서 '라즈베리파이 IP주소:포트번호'로 접속합니다. 잘 설치가 되었다면 아래와 같이 비밀번호 입력 화면이 나오고 'config/yaml'에서 설정한 비밀번호를 입력하면 사파리에서 VSCode를 만날 수 있습니다.


이제 공유기 포트 포워딩 설정에서 code-server에 설정된 포트번호를 라즈베리파이 아이피로 잡아주면 어디서나 접속이 가능해지겠죠. 하지만 여기서 한 가지 더 해결해야 할 문제가 남아있습니다. code-server 최초 접속 시 우측 하단을 보시면 경고 메시지가 나타납니다. 보안 연결이 아닌 일반 HTTP 연결을 사용하기 때문에 발생하는 메시지인데요. 이 상태로는 웹뷰, 클립보드 등 기타 기능에 제한이 있다고 합니다. 완벽한 개발환경을 위해서는 꼭 해결해야 할 문제네요.
인증서 발급 및 HTTPS 연결
code-server에 보안 연결을 사용하는 방법에도 여러 가지가 있습니다. 저는 지식이 부족해서 완벽히 이해를 한건 아니지만 만약 라즈베리파이를 code-server 전용으로 사용한다면 아래 방법을 따라 하시면 쉽게 보안 연결을 해결할 수 있지 않을까 싶습니다.

저는 라즈베리파이에 이미 다른 서비스들을 이용하고 있고 거기에 추가적으로 code-server를 돌려야 하기에 reverse proxy라는 걸 적용해야 한다는 것 같아서 그렇게 해 봤습니다. =.=;
추가로 필요한 건 라즈베리파이에 할당된 "도메인명"과 "nginx proxy manager(npm)"입니다.
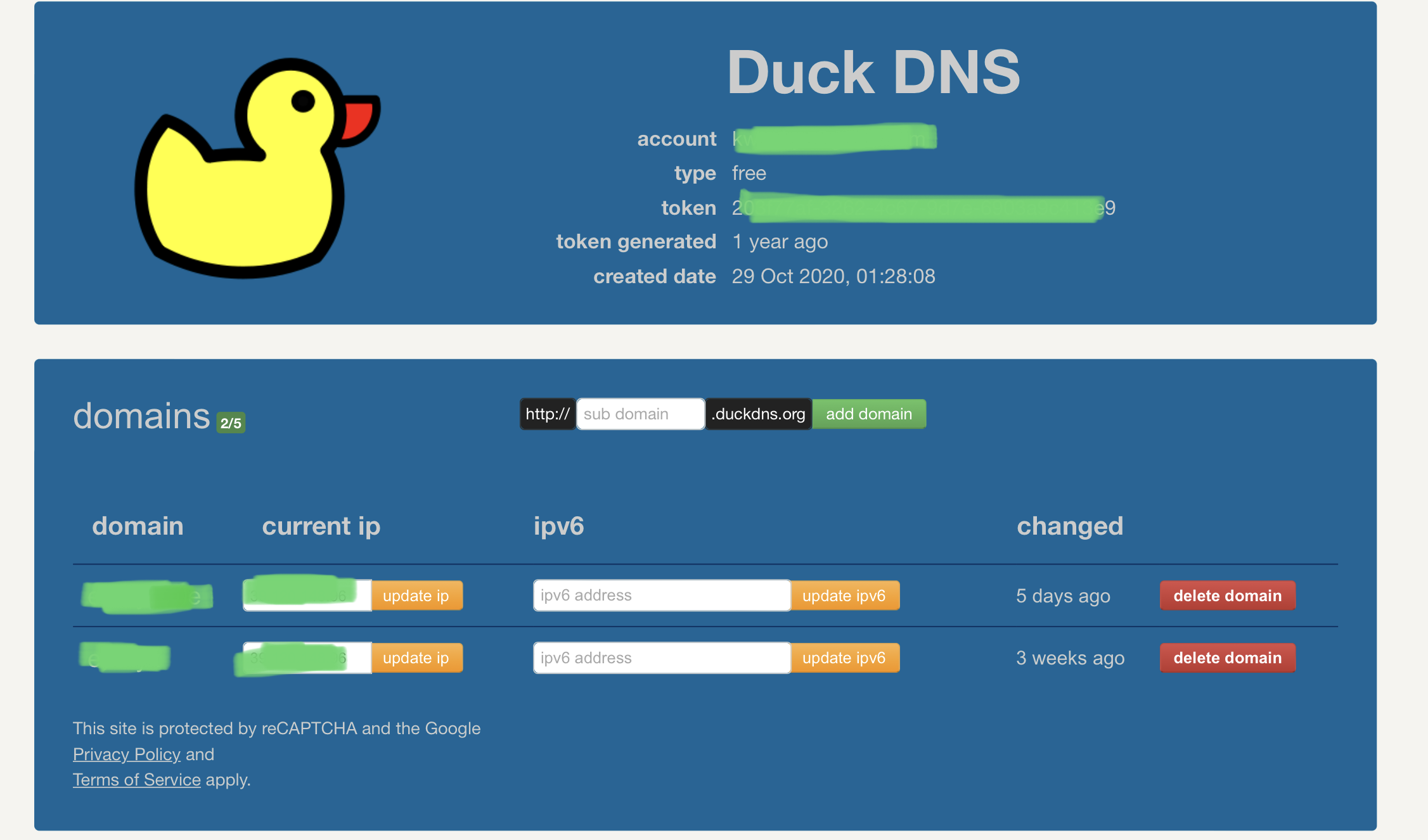
먼저 도메인명 발급은 무료 서비스인 duckdns를 사용했습니다.

여기서는 "picode"라는 도메인명을 사용한다고 가정하겠습니다.
다음으로 NPM 패키지를 설치해야 하고 그리고 NPM을 실행하기 위해서 MariaDB가 필요한데 다행히 Home Assistant add-on으로 이 두 가지가 모두 있어서 쉽게 설치할 수 있었습니다.


NPM이 동작하는데 필요한 DB로 MariaDB를 사용하기 때문에 NPM 실행 전에 MariaDM를 먼저 실행해야 합니다. 그리고 NPM 실행되고 나면 웹브라우저에서 "라즈베리파이IP주소:81" 주소로 NPM 설정 페이지로 접근할 수 있습니다. NPM이 잘 돌아가고 있다면 다음과 같은 페이지를 만날 수 있습니다.

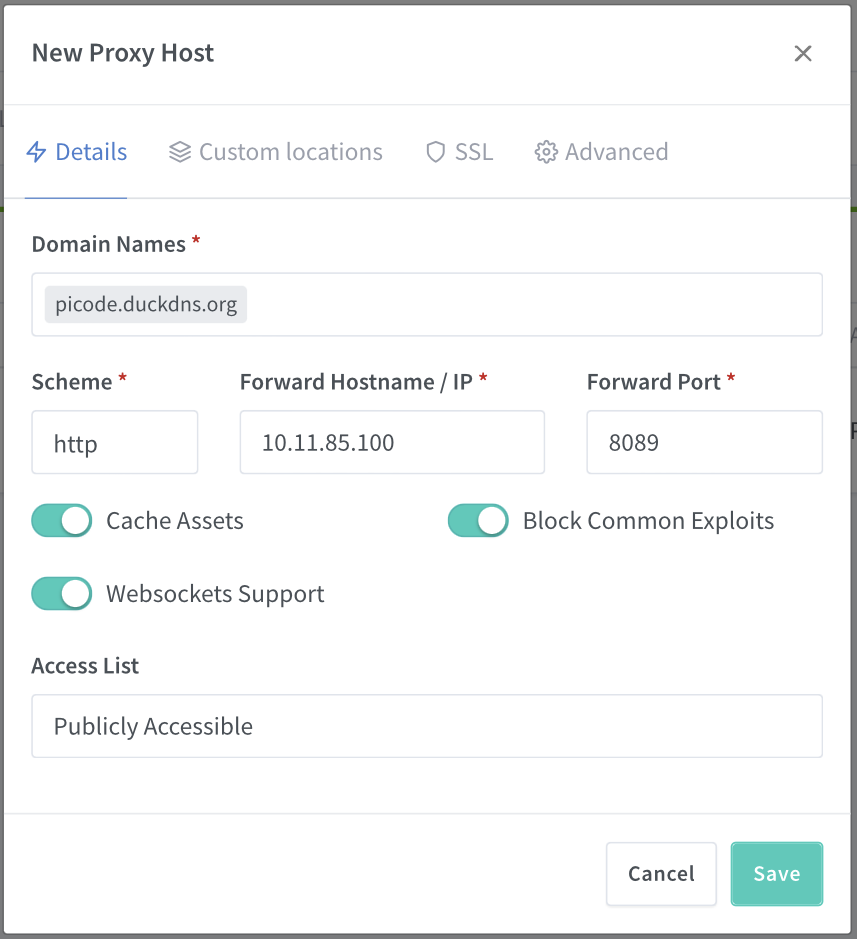
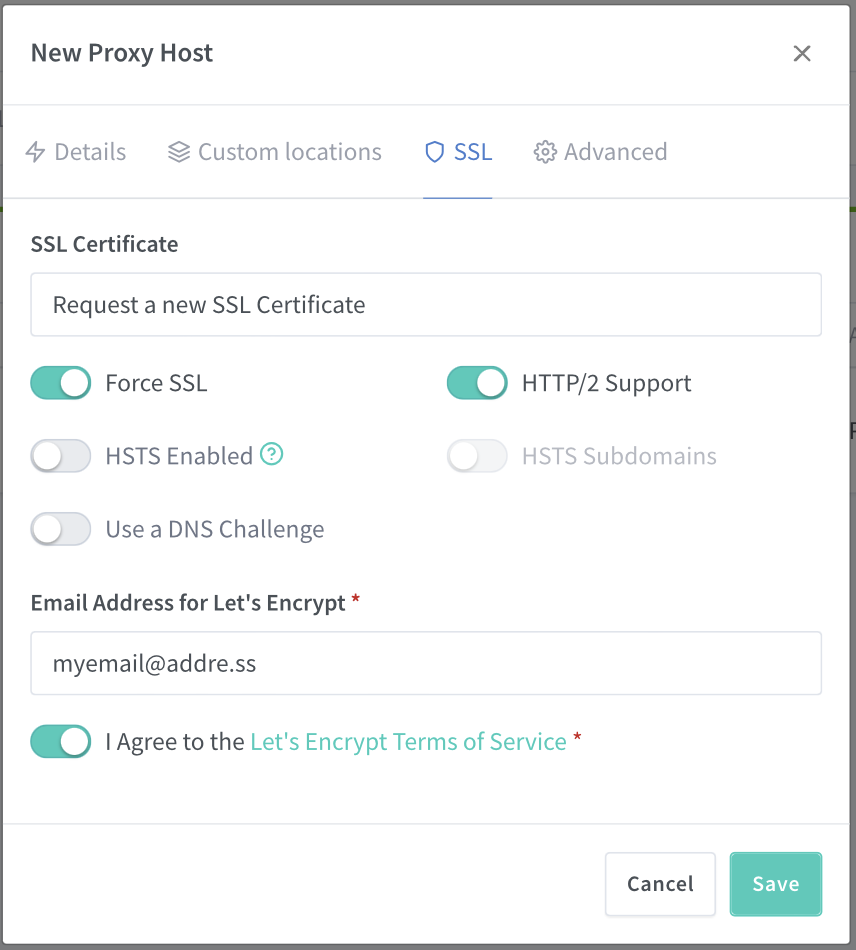
최초 로그인 계정의 Email과 비밀번호는 admin@example.com / changeme 입니다. 로그인 후 계정은 변경하시고 다음과 같이 New Proxy Host를 설정합니다. 앞에서 만든 도메인 이름에 code-server 접속 주소를 연결하고 SSL 인증서 발급 옵션도 설정합니다.


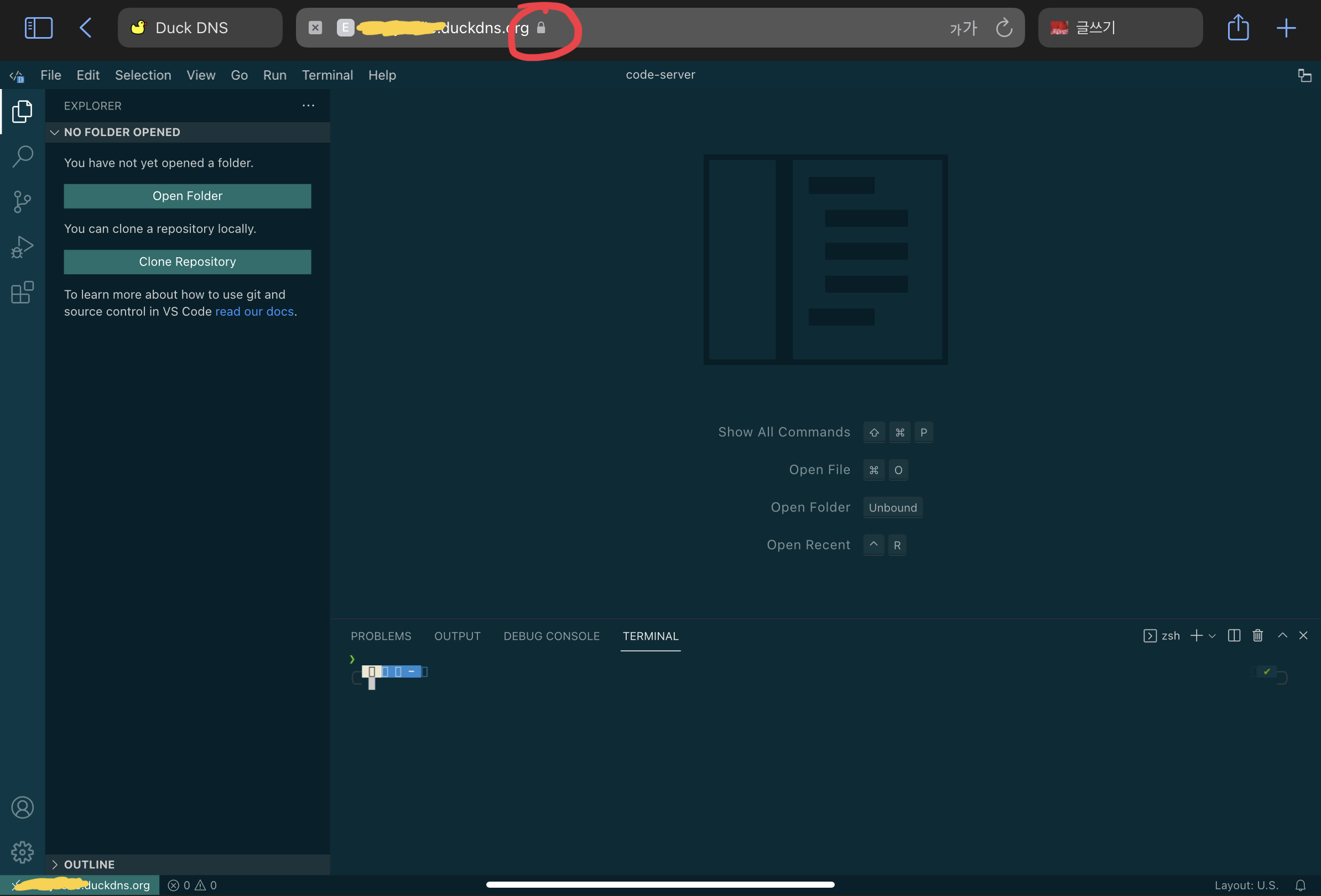
이제 모든 설정이 끝났습니다. 사파리를 열어서 앞에서 설정한 도메인으로 접속해보시면 이제는 더 이상 보안 경고는 보이지 않고 주소창에는 HTTPS로 안전하게 연결되었다는 의미인 자물쇠 아이콘을 확인할 수 있습니다.

마지막으로 네이티브 VSCode 느낌이 나도록 홈 화면 바로가기도 만들어 줍니다.


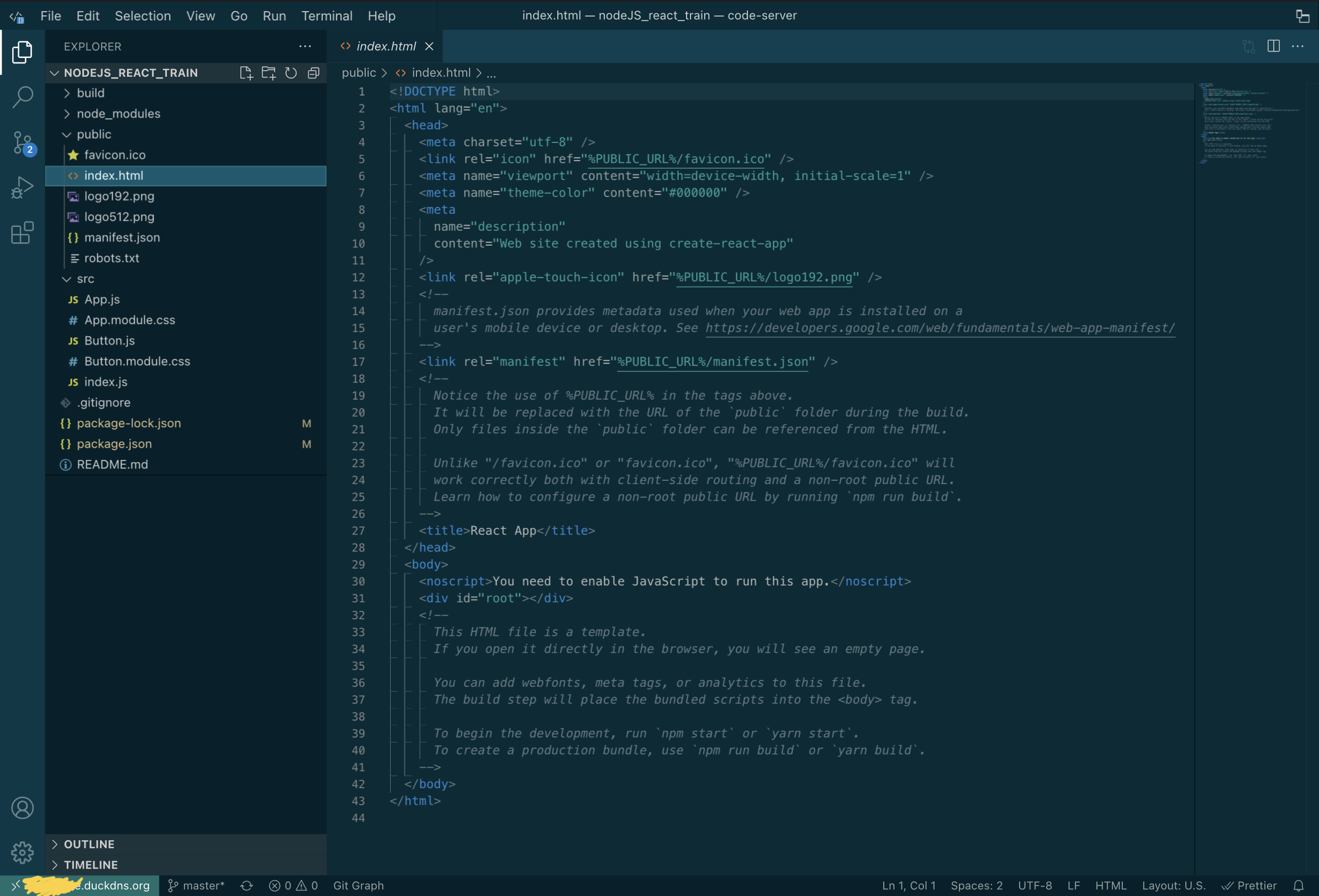
사파리에서 "공유 > 홈 화면에 추가"를 선택해서 적당한 이름을 넣은 다음 추가 버튼을 눌러줍니다. 이렇게 생성된 홈 화면의 바로가기로 code-server에 접속을 해보면 아이패드를 맥북 느낌으로도 사용할 수 있답니다.


이 정도면 아이패드 활용도가 대폭 상승되지 않을까요? 전 요즘 JS를 공부하기 시작했는데 요걸로 아주 잘 쓰고 있습니다. 더 빨리 쓰지 않은 게 억울하네요.
다른 방법
앞에서 언급한 방법 외에도 code-server를 아이패드에서 사용할 수 있는 방법이 있습니다.
code-server with Raspberry Pi USB-C network
만약 저처럼 라즈베리파이를 서버로 쓰고 있지 않아서 24시간 켜놓을 필요가 없다고 하신다면 라즈베리파이를 code-server를 액세서리로 들고 다니면서도 사용할 수 있습니다. 다음은 code-server 공식문서에 소개된 방법인데요. 라즈베리파이에 code-server를 설치한 다음에 라즈베리파이와 아이패드를 USB로 연결해서 사용하는 겁니다.

이렇게 하면 아이패드의 USB C타입 포트를 통해서 라즈베리파이의 전원 공급을 하는 동시에 네트워크까지 연결할 수 있기 때문에 나름 쓸만한 방법인 것 같습니다. 하지만 라즈베리파이 전력 소모량이 크지도 않기 때문에 부팅시간이며 귀찮은 짐도 줄일 수 있는 서버로 두고 사용하는 방법이 효율적이지 않나 싶네요.
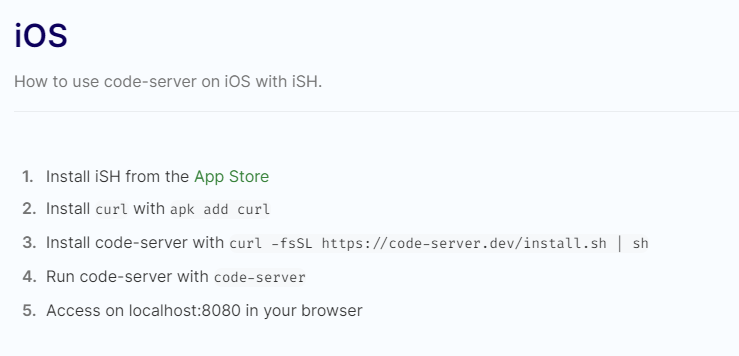
code-server on iOS with iSH
그 외에도 공식 문서를 보면 아이패드 자체의 에뮬레이터를 이용해서 직접 code-server를 설치하는 방법도 소개되고 있습니다. iSH라는 앱을 사용하는 건데 아이패드에서 가상으로 알파인 리눅스를 돌릴 수 있도록 해주는 앱입니다. 애플의 폐쇄적인 정책 탓에 앱스토어에서 잘린 적도 있는 앱이라던데 지금은 설치가 가능하긴 합니다만 문제가 있었습니다. 애플에서 이런 것도 할 수 있게 해 주는 게 너무 놀랄만한 일이라서 저도 재미로 설치를 시도해 봤는데요. code-server를 설치하기 위해서 필요한 의존성 패키지들의 실행에 문제가 있어서 code-server 설치는 성공하지 못했습니다. 나중에 iSH가 업데이트되면 다시 시도해 봐야겠습니다.

이상 아이패드 활용도를 극대화할 수 있는 라즈베리파이 code-server 구축 방법이었습니다.
끝!
'Tips' 카테고리의 다른 글
| 데비안 apt update 오류 - The following signatures couldn't be verified because the public key is not available: NO_PUBKEY 23F3D4EA75716059 (0) | 2022.09.15 |
|---|---|
| 아이패드에서 CODE-SERVER 폰트 변경하기 (0) | 2022.07.11 |
| Raspberrypi GPIO 상태 확인할 때는 "raspi-gpio get" (0) | 2022.01.17 |
| MS 암호없는 계정 설정 후 원격데스크톱(RDP) 접속 오류 (3) | 2021.12.02 |




댓글