최근에 잡다한 취미생활을 잠시 뒤로 미루고 Java-Script라는 장난감에 빠져서 살고 있었습니다. 리액트를 주로 공부했는데 code-server라는 온라인 VSCode와 찰떡궁합인지라 노트북 없이 아이패드만으로도 불편함 거의 없이 잘 사용을 했었습니다. code-sever를 이용해서 아이패드를 정말 노트북처럼 사용할 수 있는 방법은 아래 링크를 참고해 주세요.
[code-server + 라즈베리파이] 아이패드를 코딩 머신으로 활용하는 가장 완벽한 방법
코딩 공부를 하시는 분들 중에 아이패드 유저 시라면 아이패드를 코딩에 활용해보고 싶은데 마땅히 IDE로 쓸만한 게 없어서 안타까우셨던 분들 많으셨을 겁니다. 게다가 요즘 아이패드는 노트북
kwonkyo.tistory.com
물론 몇몇 아쉬운 점이 있긴 하지만, code-server라는 게 정말 엄청나서 아이패드를 쓸 수 있기 때문에 어느 정도 불편함은 감수할 수밖에 없었습니다. 그런데 오늘은 그중 한 가지를 해결할 수 있게 되어서 내용 기록합니다.
코딩을 할 때 폰트를 중요하게 생각하시는 분들 많으십니다. 저도 글꼴에 관해서 고급스러운 취향은 갖추지 못했지만 이것저것 접하다 보니 폰트가 정말 중요한 요소라고 생각되더군요. 그래서 D2Coding, Fira Code, Consolas, Meslo 등 사람들이 좋다는 폰트 찾아서 사용해보고 있는 수준인데요.
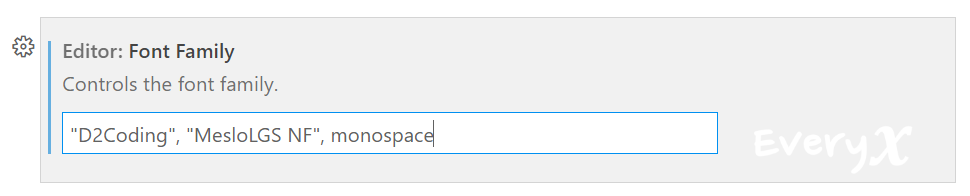
그런데 문제는 아이패드에서 code-server를 접속했을 때 이 폰트가 제대로 반영이 되지 않는다는 것입니다. 그냥 폰트가 좀 구린 건 넘어갈 수 있을지 모르겠지만 아래처럼 특수문자에서 깨져 보이는 글자들이 있기 때문에 커스텀 폰트를 적용할 수 없는 건 용납할 수 없는 문제 아니겠습니까?

이게 참 답답했던 게 code-server에서는 설정을 잘해놨고 필요한 폰트도 사용하는 기기에 다 깔아놨고 PC에서 접속할 때는 문제가 없는데 아이패드에서만 안된다는 겁니다. 아이패드에서는 설치된 폰트들을 못 찾는 건지 설정이 먹통이었습니다.


그랬는데 방법이 있었습니다. 이걸 왜 이제야 찾았는지 모르겠지만 오래전부터 있었던 이슈였고 해결책도 있었습니다.
GitHub - tuanpham-dev/code-server-font-patch: This patchs code-server to enable load fonts (IBM Plex Mono and Fira Mono For Powe
This patchs code-server to enable load fonts (IBM Plex Mono and Fira Mono For Powerline) in server. - GitHub - tuanpham-dev/code-server-font-patch: This patchs code-server to enable load fonts (IBM...
github.com
여기 code-server의 폰트 패치의 리포지토리에 가 보시면 사용방법이 잘 나와있습니다. 설명대로 따라 하기 함 하면 되는데요. 우선 이 리포지토리를 적당한 장소에 클론 해줍니다.

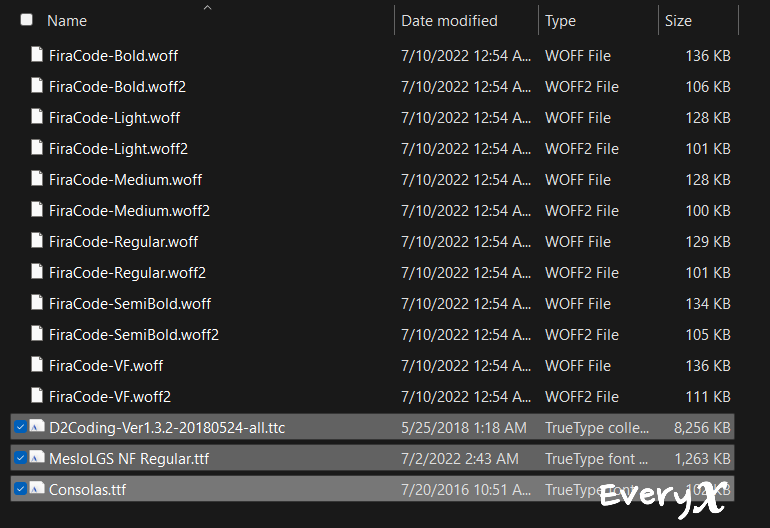
그리고 클론 된 폴더 안을 보면 'resources'라는 폴더가 보이는데 들어가 보면 css파일 하나와 fonts라는 폴더가 있습니다. 이 fonts 폴더에 기본적으로 FiraCode 폰트가 있는데요. 여기에 추가로 사용하고 싶은 폰트들을 추가로 복사해줍니다.

그리고 "fonts.css" 파일에 아래의 css코드를 추가로 넣어줍니다.
@font-face {
font-family: 'D2Coding';
src: url('fonts/D2Coding-Ver1.3.2-20180524-all.ttc') format('truetype');
font-weight: 400;
font-style: normal;
}
@font-face {
font-family: 'Consolas';
src: url('fonts/Consolas.ttf') format('truetype');
font-weight: 400;
font-style: normal;
}
@font-face {
font-family: 'MesloLGS NF';
src: url('fonts/MesloLGS\ NF\ Regular.ttf') format('truetype');
font-weight: 400;
font-style: normal;
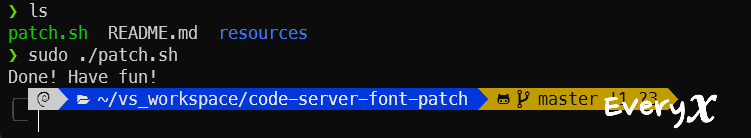
}자 이제 준비가 끝났습니다. 리포지토리에서 복사된 파일 중에 "patch.sh"라는 스크립트를 실행합니다.

마지막에 "Done! Have fun!"이라는 메시지가 나오면 됩니다.
이제 서버에서 code-server 재시작합니다.
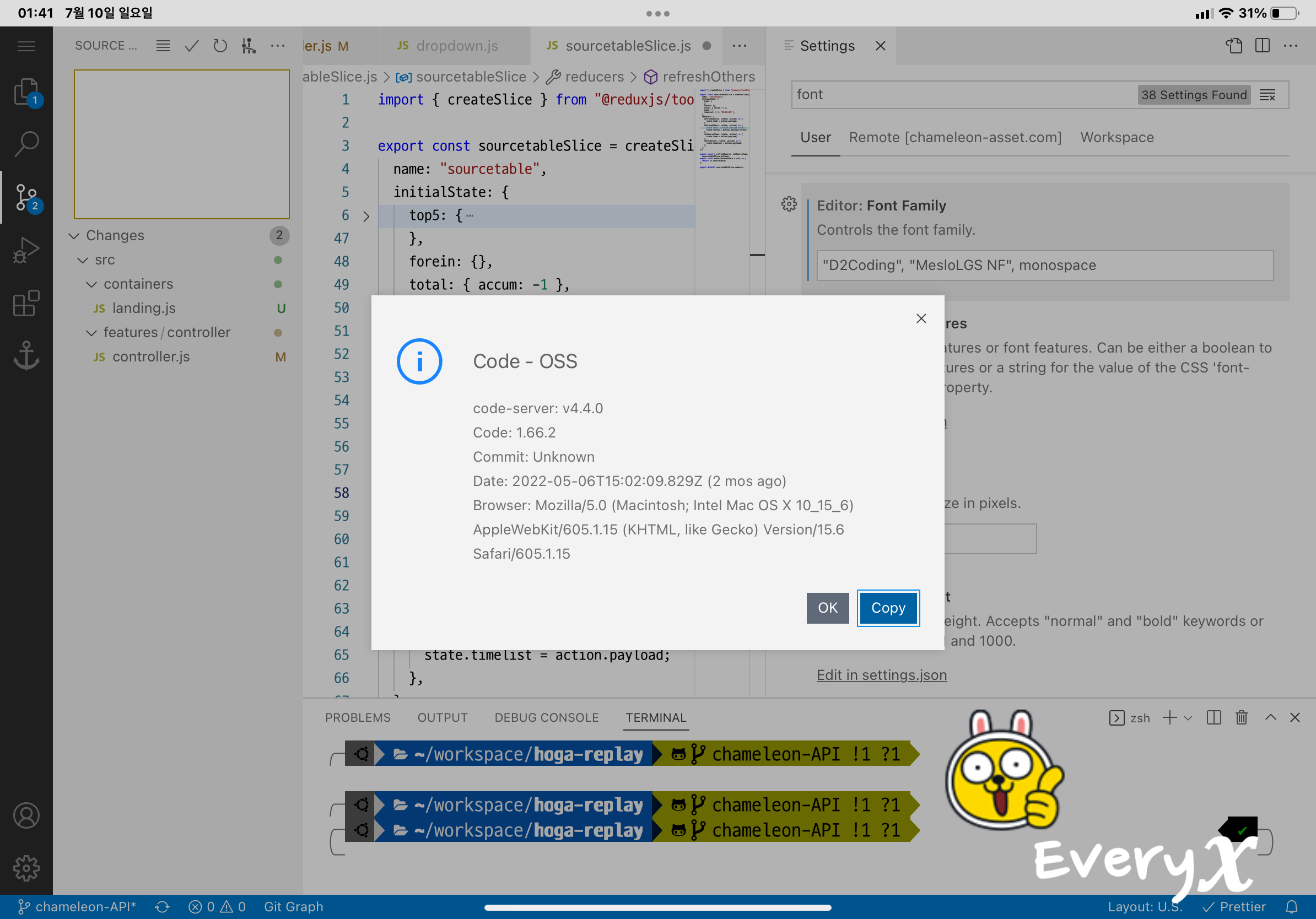
sudo systemctl restart code-server@$USER이제 아이패드로 code-server 접속해보면 아름다운 폰트가 적용된 걸 확인할 수 있습니다.

cose-server v4.4.0 사용 중인데 잘 되네요. ^^
끝!




댓글